圖片讀取太久,使用者抱怨流量都被吃光了-解析度篇

當你在使用架設自己的網站時,有想過為什麼自己的網站讀取速度為什麼會比別人慢上一截嗎?
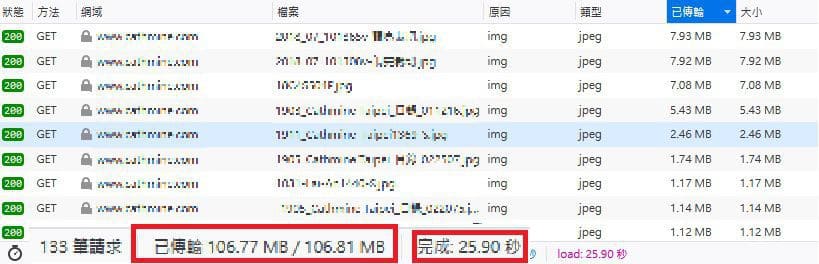
看看這圖片讀取數量及圖片大小,光是要下載完這些圖片就花了將近26秒的時間,圖片大小也來到了100多MB,這樣網站讀取速度想當然是非常的慢。但別擔心,現在就教你如何壓縮圖片,及剪裁在網站上圖片該有的尺寸。

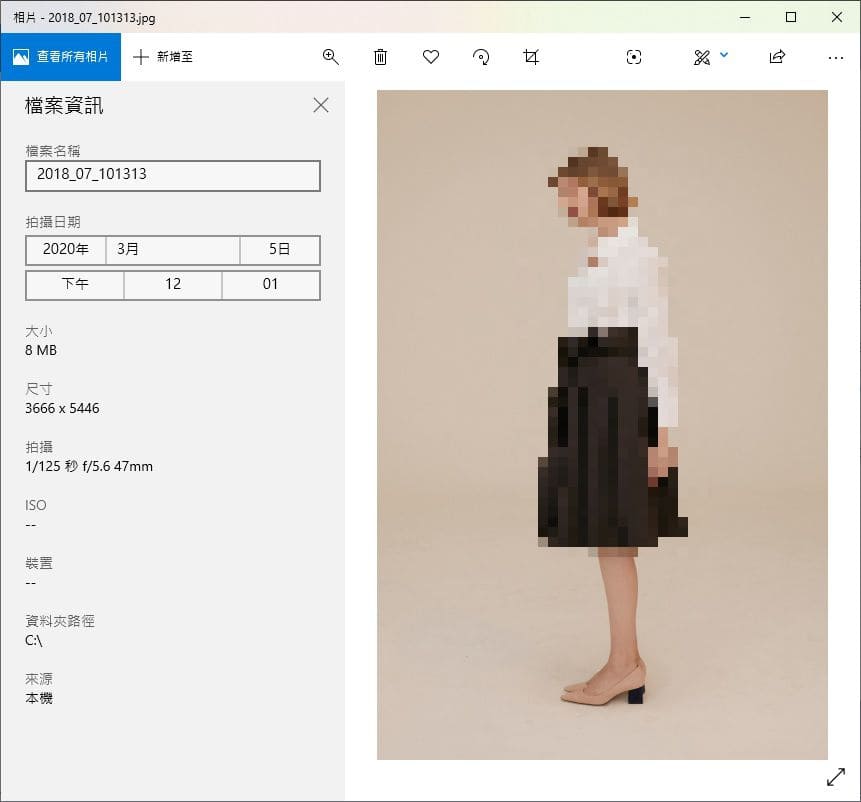
現在先抓張圖片給大家做示範,此圖片有經過馬賽克處理,先來看看這張圖片的錯誤示範,第一個問題就是圖片的解析度太大了,由於多數人的螢幕解析度都在1920x1080,就算圖片的解析度再大,使用者的螢幕解析度沒跟上的話,那他還是只能看到1920x1080的解析度,而且人眼的辨識率也不會那麼清楚,不如犧牲點解析度來換取更曉得圖片大小,這樣對於使用者會有更好的使用體驗。
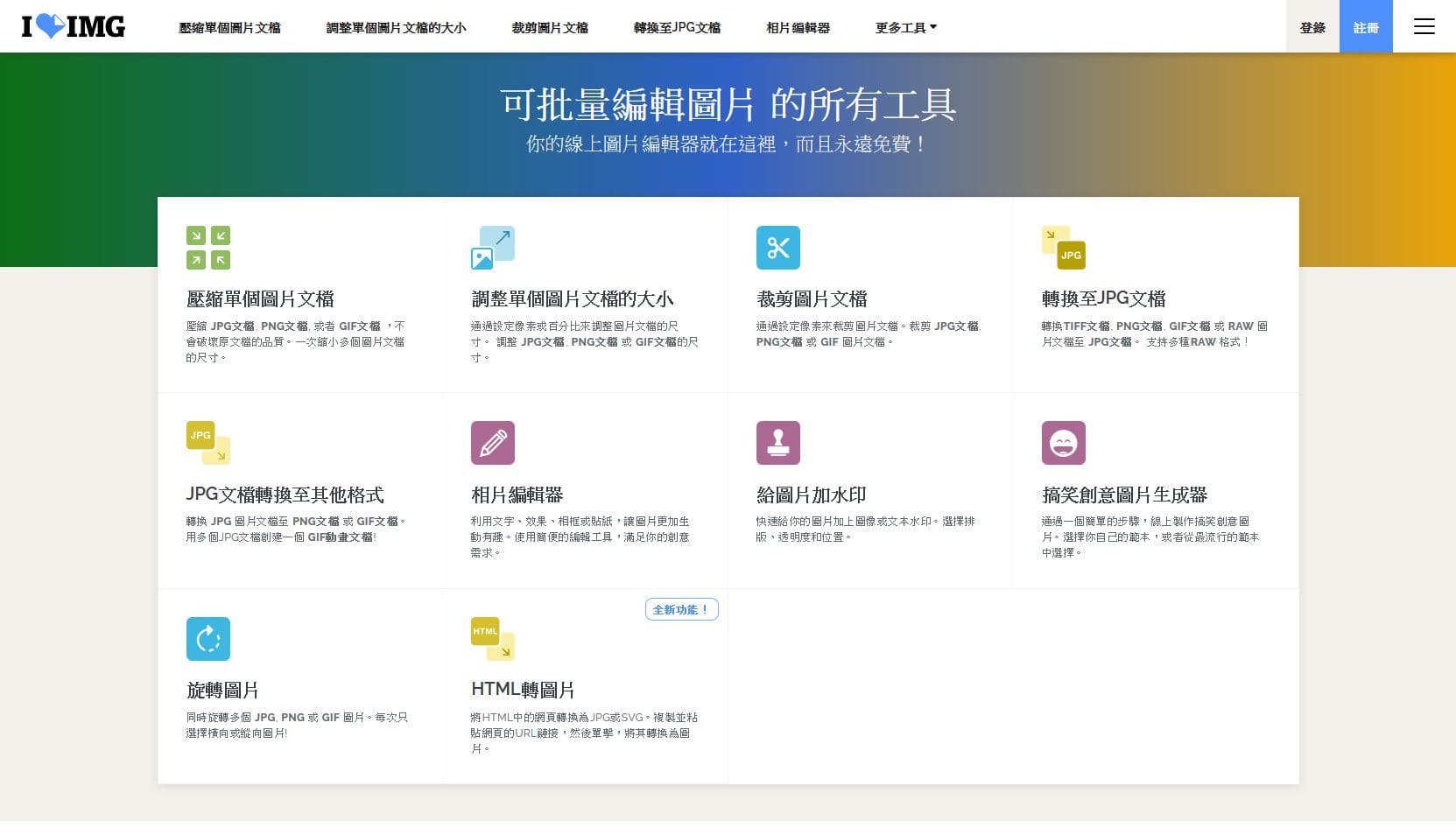
那這邊就推薦大家一個好用的圖片解析度調整的網站, iLoveIMG
網址:https://www.iloveimg.com/zh-tw/resize-image
這網站方便的地方就在於,同時包含了各種圖片處理的工具,例如:壓縮圖片、調整解析度、圖片剪裁及轉換格式等等,而今天要用的就是調整解析度。

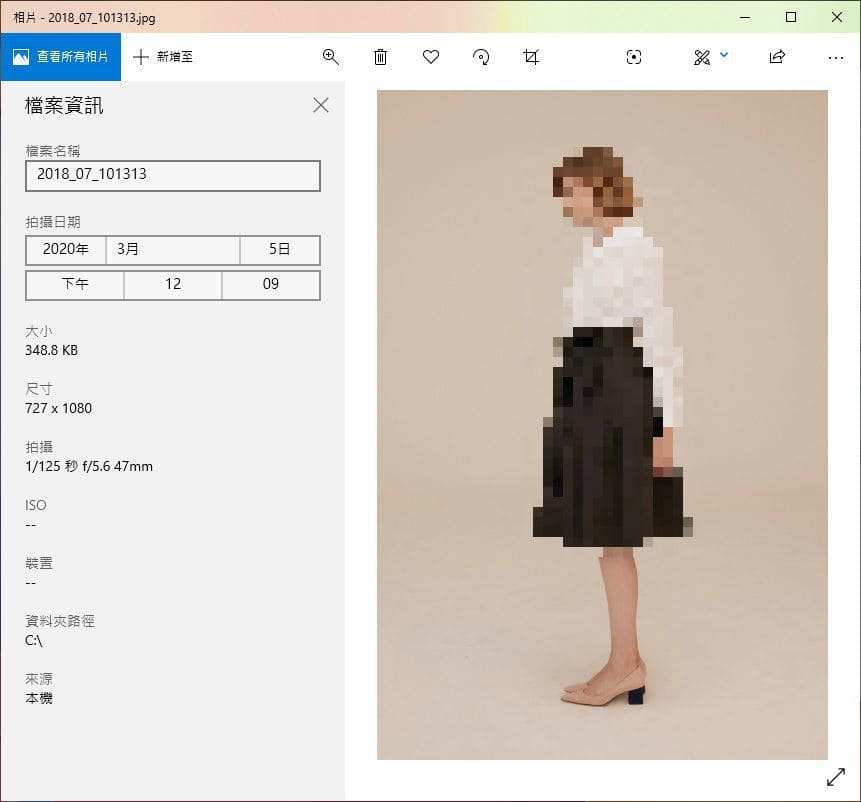
那下方就是一張8MB的圖片,解析度是3666x5446,剛剛也說明了大多數人電腦螢幕的解析度落在1920x1080附近,那為什麼我這邊設定的圖片解析度是727x1080,而不是1920x2852呢?

這邊的話就要看你的網站是甚麼取向了,你看一張圖片是希望一張圖片完整地呈現在螢幕上,但解析度稍微差一點;還是希望看一張圖片要一直上下滑動才能看到完整的圖片,但解析度比較好,那這邊就是取決於個人的使用習慣了,而圖片大小也就是在這地方會有巨大的落差了。

看看這檔案大小的落差,727x1080只需要348KB,而原始大小的圖片卻要8MB,差了20倍的大小,如果一頁10張這樣落差的圖片,那從原本可能80MB大小的頁面就大幅縮減成3.4MB左右,網站的速度自然就會快上許多。


.png?v=1647475200)




















.jpg?v=1697597433)