上班族必備 - 各式免費線上工具分享

相信很多人一定時常遇到一些辦公問題:文件之間轉檔、影片格式不對、照片檔案過大、照片沒有PS卻想簡單去背處理...等等,其實這些問題使用線上工具都有的解!重點是...免費!
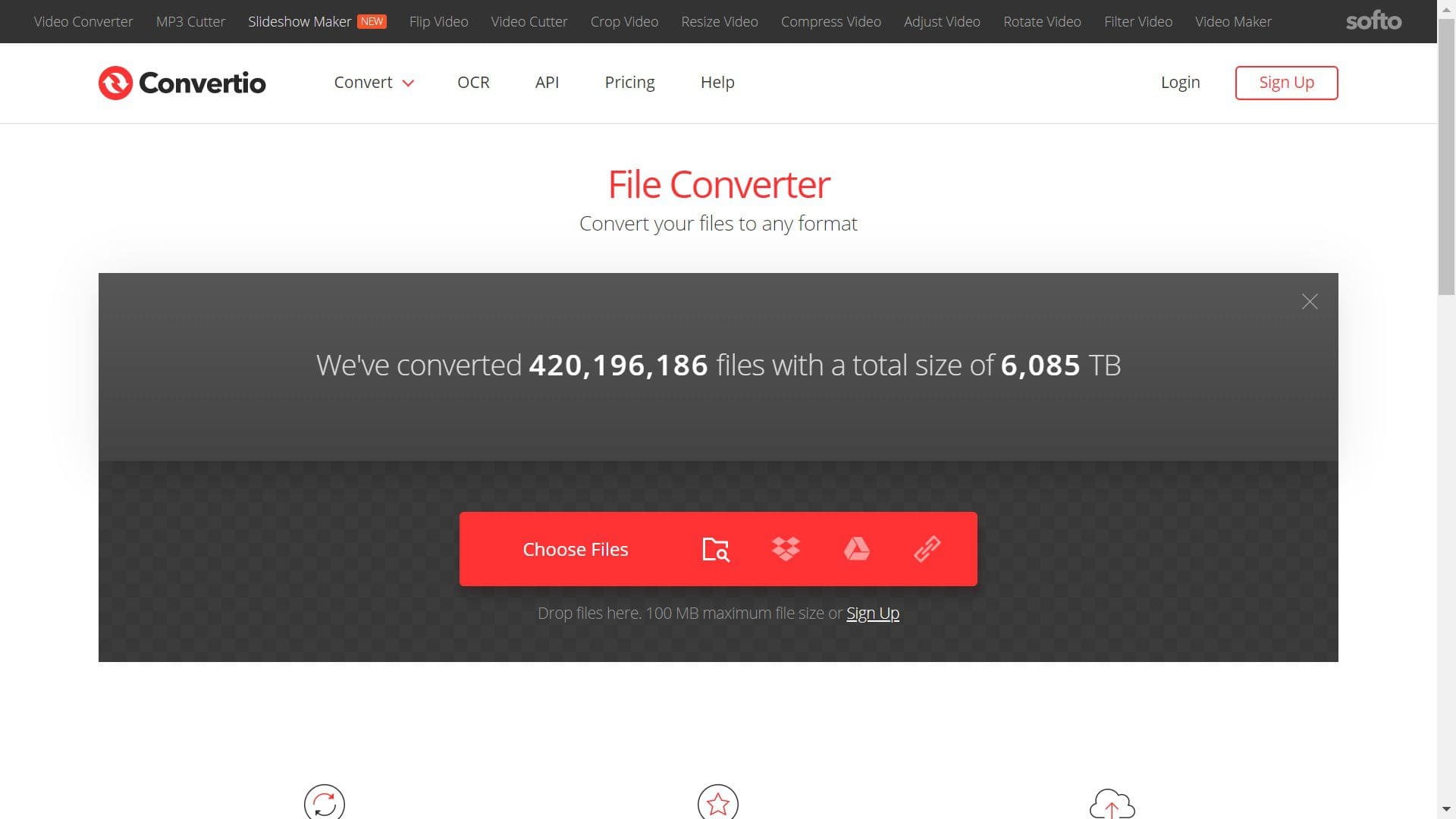
1.Convertio 線上免費轉檔工具,文件、音檔、圖片、影片,轉檔就靠他!
一般文件轉檔時,往往都要安裝特定的軟體應用,像是最常用到的 PDF 轉 DOC 或是 DOC 轉 JPG、PDF。還有也常常會遇到圖片之間的轉檔,例如PNG轉JPG。也常會有影片或音檔需要轉成 MP3 格式…等。有這些需求總共都不知道要安裝多少程式了...現在你可以到「Convertio」這個網站就能幾乎一次滿足你所有的需求其支援包含文件、音檔、圖片、影片、電子書…等 90 種的檔案格式互轉。

該網站提供電腦上傳、Dropbox、Google Drive 或是貼上檔案網址等方式上傳檔案,就可以選擇你要轉出的格式內容囉!
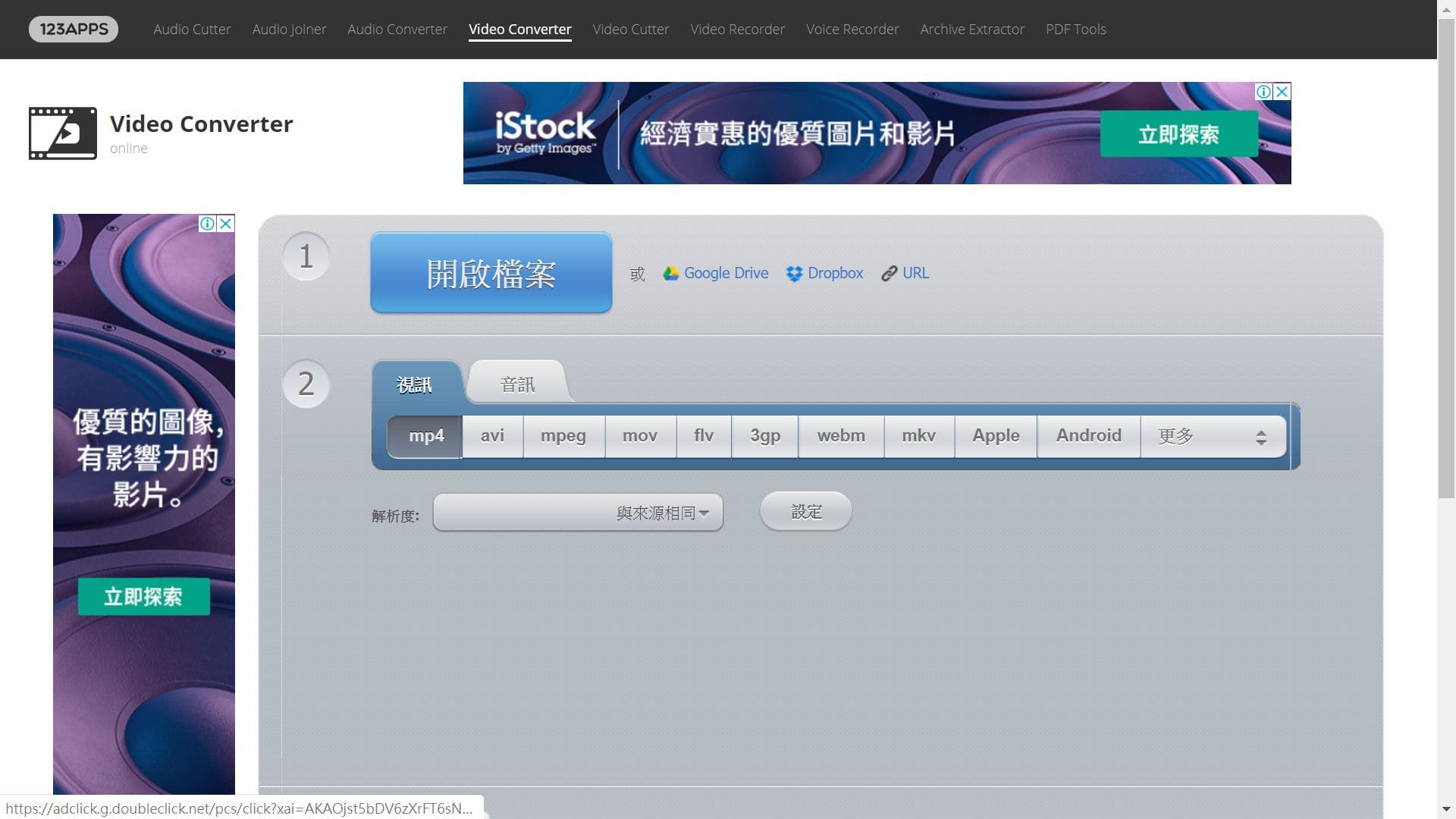
2.更專業的線上影片格式轉檔工具Online Video Converter
有的朋友可能會說上一個線上工具針對影片的部份格式選擇不夠多,這時候你可以試試Online Video Converter,它針對了市面上近乎你能找到的影片格式,讓格式彼此之間都可以線上轉檔並下載,同樣不需透過安裝軟體就可以做到。網站支援 MP4、AVI、MPEG、FLV、3GP、MKV、Webm、WMV 或 MOV 等格式相互轉換,且可對影片的解析度進行設定,讓免費也能轉出清晰的影片品質。

網站中文介面,操作簡單,相信你也很快就可以上手的!快來試試看吧!
3.Google官方推出免費圖片壓縮工具「Squoosh」,照片壓縮減肥又不失真
現在人手一機的智慧型手機相機講求高畫質、高像素,有時候照片檔案真的好大,手機記憶體一下就被塞滿...或是當你想上傳到相關社群網站、部落格的時候也因為相片容量太大感到困擾的話,不仿試試由Google推出的免費圖片壓縮工具「Squoosh」吧!

Squoosh強調的是照片壓縮瘦身的同時,也能確保照片不失真。雖然 Squoosh 尚未提供中文介面,但選項都很直覺易懂,並且更特別的是網站載入後,它是可以離線作業使用的!無論電腦或是手機平板皆可使用。
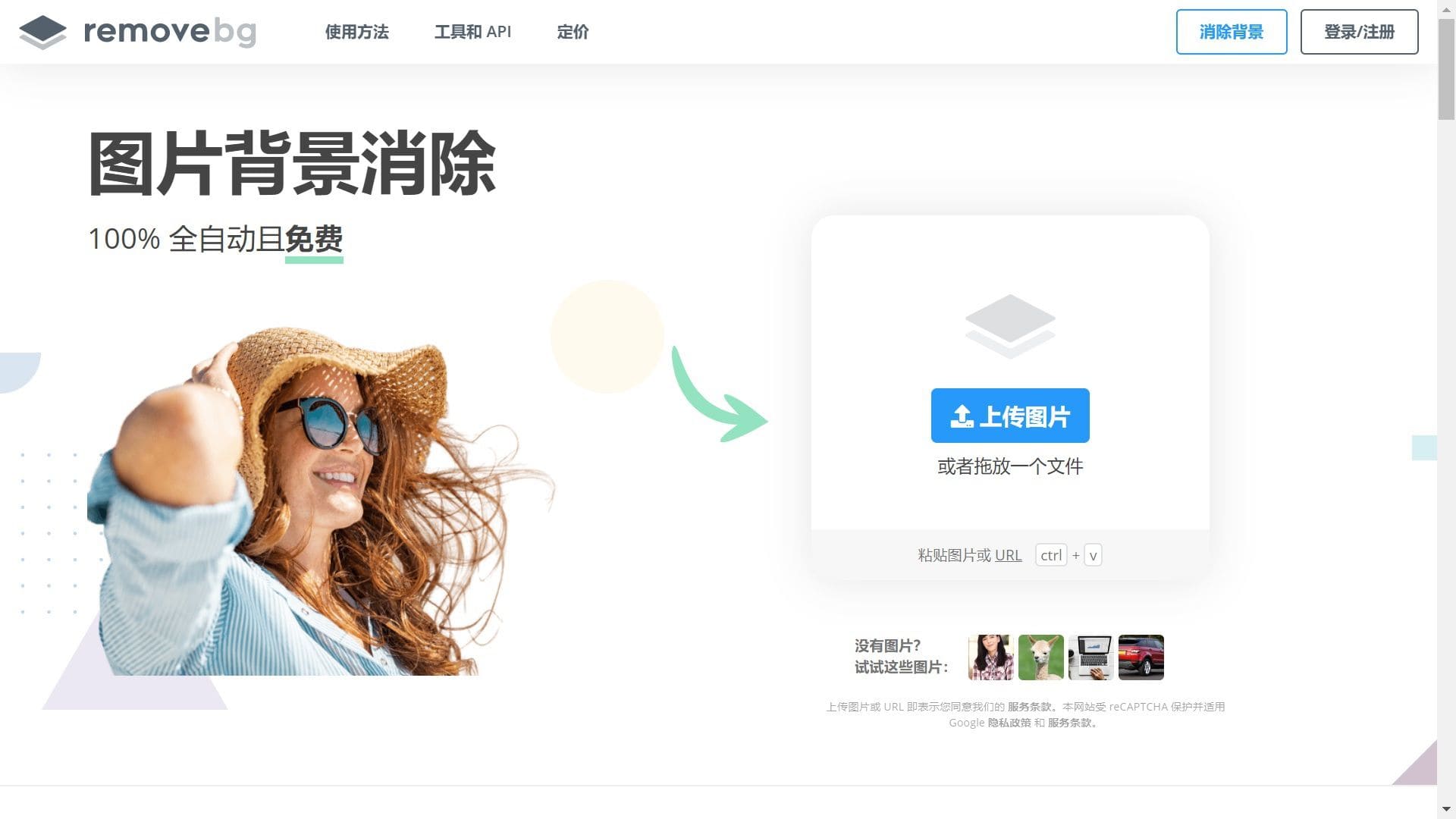
4.連我阿嬤都會用?號稱5秒快速照片去背線上工具「Remove.bg」
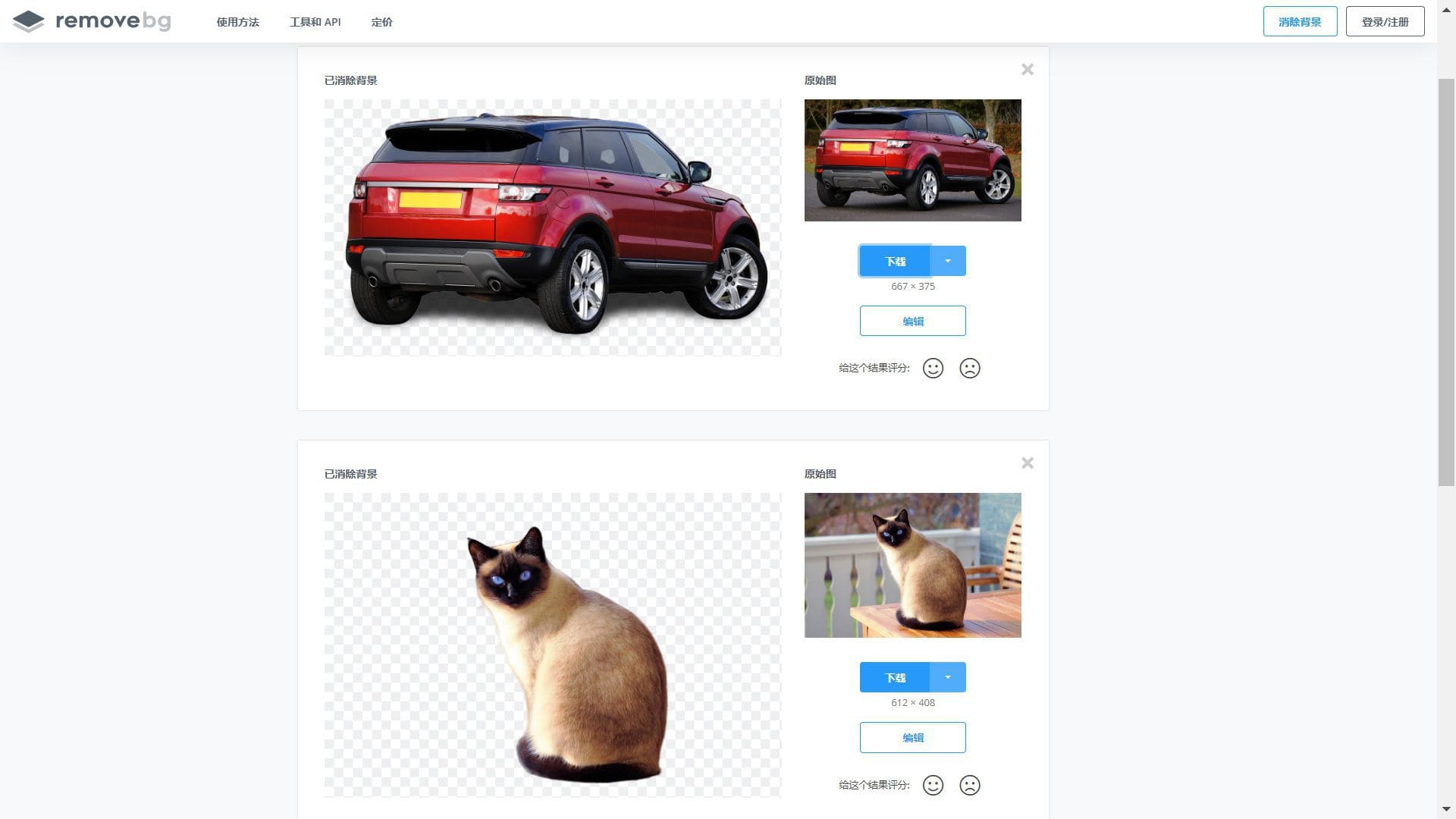
照片去背線上工具何其多?但基本上不外乎還是需要用類似筆刷工具對於人像的邊緣進行來回塗抹才能達到去背的效果,「Remove.bg」號稱使用的是AI技術、100%全自動,也就是說你完全不需要進行什麼操作,只需要圖片上傳、按下按鈕、去背完成圖檔下載,搞定!真的連我阿嬤都會用!

介面簡體中文,但沒有多餘按鈕、功能工具列之類的,你只需要把要去背的檔案準備好,點下上傳按鈕、或是直接拖來近來即可,值得一試!

這邊筆者也幫大家進行實測,分別是細毛很多的寵物貓、線條俐落的車子分別進行測試,我們可以看到成果實屬中上,只要不是背景複雜到一個不行、主角與背景色調過於接近的狀況,基本上去背效果是相當不錯的,當然專業的設計師們也可以將PNG檔下載下來再去PS進行微調,相信可以幫大家省去不少去背作業的時間!


.png?v=1647475200)




















.jpg?v=1697597433)


