網頁設計配色基礎-6個你絕對有用的色彩網站


對於設計師來說,作品擁有好的配色是基本條件。
但對於那些在色彩天份上不是天選之人的我們來說,收藏幾個好用的配色網站絕對使你如虎添翼!
以下我會列出6個我常用的色彩網站,以及簡述我為何常用他們的原因。
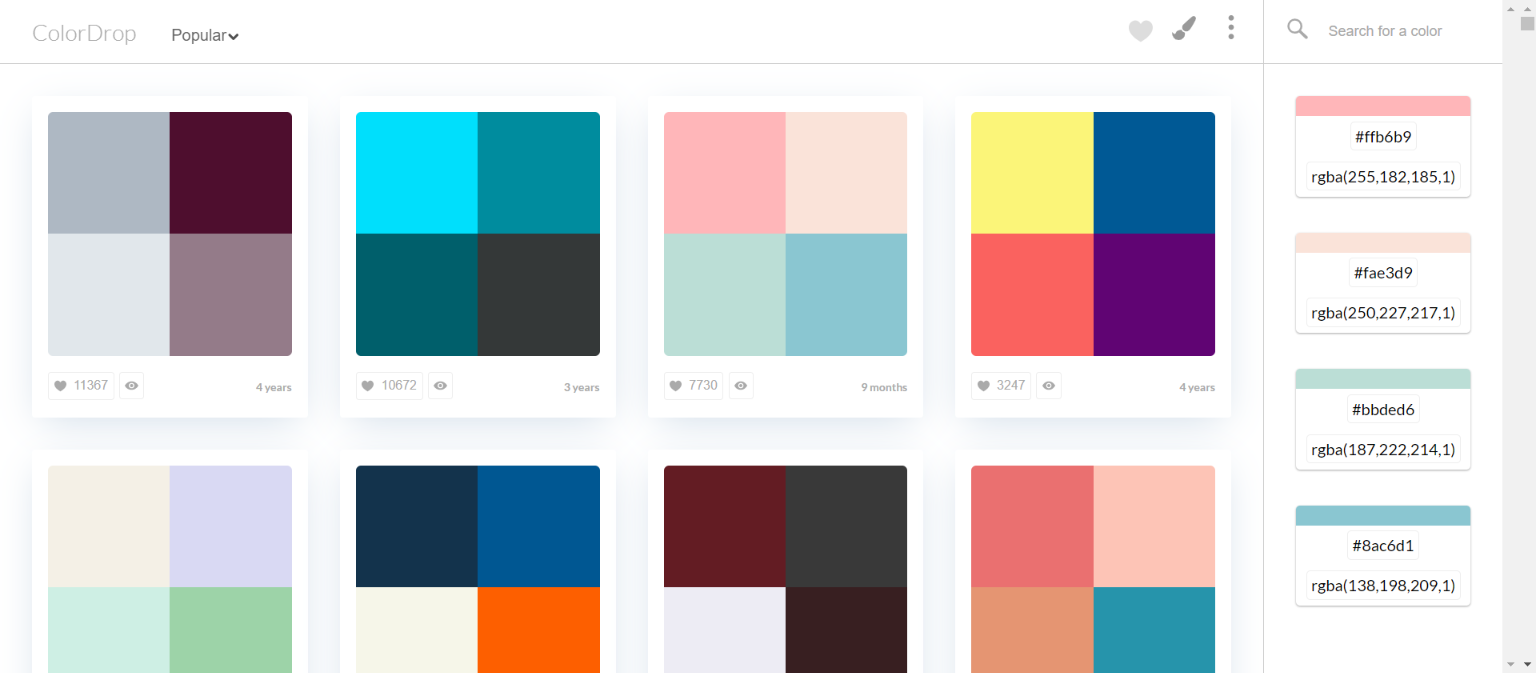
- 1. colordrop

一個很基本的配色網站,直接列出許多配色方案任你選擇。
類似的配色網站網路上可以搜到好幾種(Color Hunt、LOL Colors),你可以挑一個你較順眼的網站收藏即可。

從色相環的配色方法去做延伸(互補色配色、相鄰色配色、正三角形配色、等腰三角形配色、四方形配色)
你可以一開始就先決定作品要給人的感覺,例如互補色使人感覺活潑、澎湃…再去選擇你較中意的配色方案。
個人覺得好用的地方是他下面有四個小圖樣,會把你選的顏色套進去,可以讓你先預覽一下那組配色是不是你要的。
3. palettable

這個網站有趣的是他的選顏色方式很像台灣某個昆蟲交友軟體XD
一進去網站會隨機提供給你一個顏色,你可以對他選擇LIKE 或 DISLIKE,
你選到尬意的顏色之後,網站則會提供第二個與它搭配的色彩,你一樣可以LIKE 或 DISLIKE,依此類推直到完成你的色彩組合!
與上面幾個網站不一樣的是這組合是你萬中選一的孩子們,對於色彩初學者來說,你可以體驗到配色的感覺,卻不會亂七八糟配出你不知道哪裡怪怪的垃圾色XD

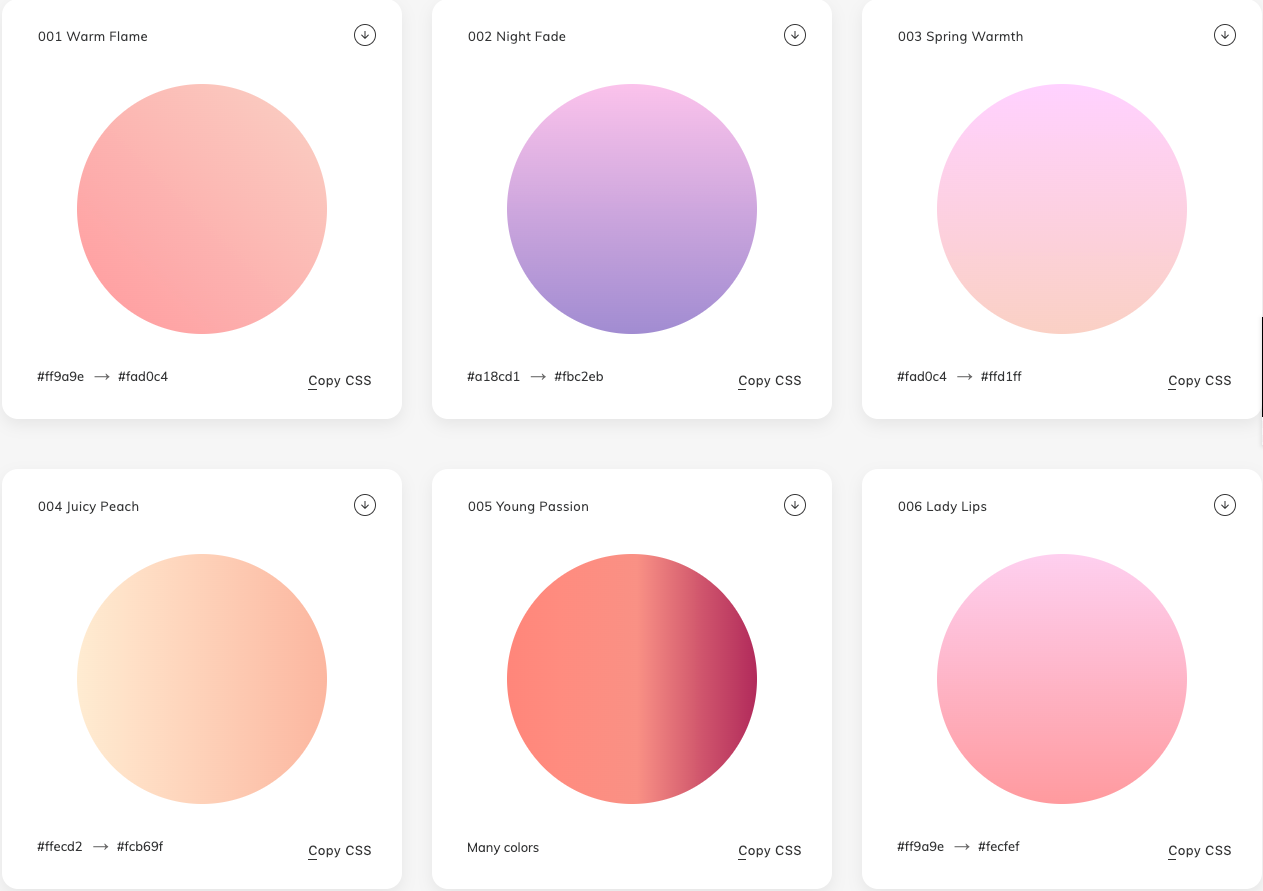
有了這個網站再也不用擔心自己配不出好看的漸層!
裡面陳列了許多美炸的漸層顏色!
你可以複製色碼,也可以直接copy CSS,超級簡單超級好用!
5. Color Hex

對我來說這個網站像是”色彩字典”。
把一個色碼輸入進去,會得到有關該色碼的所有資料,例如RGB、HSL、CMYK等色彩模式的轉換,以及該色的互補色、相鄰色、對比色等。
他甚至有色盲模擬器,讓你知道該顏色在色盲眼中是什麼樣子的。
6. Contrast-A 色盲檢測網站

對殘疾人士友善是作為一個好網站的最低標準。
大家都知道網站的內文清晰易讀是基本,然而對健康的人來說雖然有些顏色很好分辨,對色盲以及色弱的人來說可能根本糊成一片!
只要你把背景色和文本色輸入進去,它會顯示出在色盲眼中,會看到什麼樣子的顏色。
雖然網站有很多訊息,但其實你只要看下方的AA、AAA區,只要它給你四個勾勾,就是沒問題的配色!
不知道怎麼幫網站配色?讓可思幫你做出完美配色的網站:客製化網頁設計


.png?v=1647475200)




















.jpg?v=1697597433)


