遵循 Canonical 標準網址操作指南有效提升SEO
理解 Canonical 標籤的第一步是明確其使用方式。對於初次操作 SEO 的人來說,可思科技先整理並解釋以下內容,以幫助大家更好地理解 Canonical 的使用情境:
定義重複頁面
首先,要明確了解什麼是重複頁面。在網站上可能存在多個 URL 指向相同或相似的內容,這可能導致搜索引擎的困惑和排名下降。
什麼是重複頁面?
是指在網站中存在多個 URL 指向相同或相似內容的情況。根據 Google 官方的說法,當某一網頁可以透過多個不同的網址訪問,或者在不同的網頁上存在相似的內容(例如同時提供行動版和電腦版網頁),Google 將這些網頁視為相同網頁的重複版本。在這種情況下,Google 會選擇一個網址作為「標準」版本進行索引,並將其他網址判定為「重複」網址,降低其索引頻率。
雖然 Google 不會對重複內容的網站進行懲罰,但若在整個網域中存在大量重複內容,可能會導致以下問題:
-
站內競爭: 不同網頁之間的內容重複可能導致站內競爭,使得搜索引擎難以確定哪個版本是最佳的,進而影響排名。
-
排名不穩定: 由於搜索引擎無法確定哪個版本是最佳的,排名可能會不穩定,使得網站難以在搜索結果中保持一致的位置。
-
使用者體驗不佳: 多個重複內容的存在可能會混淆使用者,使其難以找到所需的信息,從而影響使用者的瀏覽體驗。
因此,為了提升網站的搜索引擎優化效果和提供良好的使用者體驗,重複內容的處理至關重要。
識別主要頁面
在確定哪個頁面是主要頁面時,考慮內容、連結和使用者體驗等因素。主要頁面應是最具代表性且具有最高質量的頁面。
使用 Canonical 標籤
將 Canonical 標籤添加到次要頁面的 HTML Head 區域中,以指示搜索引擎將主要頁面視為優先索引的版本。標籤的格式如下:
<link rel="canonical" href="主要頁面的URL">
確保一致性: 確保所有重複頁面都指向相同的主要頁面。這有助於確保搜索引擎將排名和權重歸給正確的頁面。
測試與監控: 在設置 Canonical 標籤後,進行測試以確保正確性。同時,定期監控網站的索引狀況和搜索排名,以確保 Canonical 標籤的有效運作。
透過以上步驟,初次操作 SEO 的人可以更好地理解 Canonical 的使用情境,並能夠將其應用到實際的網站優化工作中。
加入 Canonical 標籤只需一行程式碼即可完成。儘管語法上並不難撰寫,但以下提供一些需要注意的小細節,以減少可能發生的錯誤:
-
Canonical 標籤的位置: 必須放在網頁的
<head>和</head>標籤之間。這不僅是為了符合 SEO 規範,也是網頁語法的規範,需要嚴格遵守。若某些後台僅提供內容部分的編輯功能,則在該區域添加 Canonical 標籤將無法產生效果。 -
採用絕對路徑: 在指定 Canonical 標籤的 URL 時,務必使用絕對路徑,避免使用相對路徑。絕對路徑包含協定(HTTP、HTTPS)、網域、路徑以及可能的查詢參數等元素。Google 官方推薦使用絕對路徑,以確保標籤的正確性。
舉例來說,假設網址為 https://www.codepulse.com.tw/zh-tw/SEO_Keyword:
- 絕對路徑: https://www.codepulse.com.tw/zh-tw/SEO_Keyword
- 相對路徑: /zh-tw/SEO_Keyword/
- 範例:<link rel="canonical" href="https://www.codepulse.com.tw/zh-tw/SEO_Keyword">
以上是加入 Canonical 標籤時需要注意的一些細節,這些措施有助於確保標籤的正確性和有效性,從而提升網站的 SEO 效果。
Canonical 標籤的使用時機:通常是在處理非標準頁面(即重複頁面)
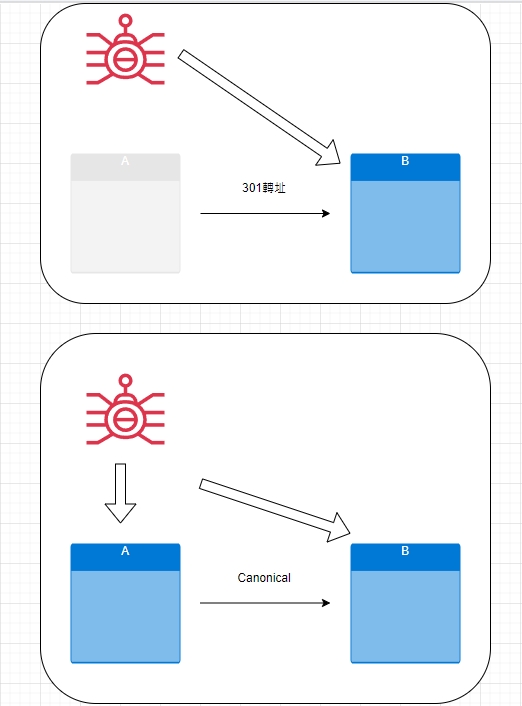
對於選擇使用 Canonical 標籤而不是轉址方式的原因,可以通過以下比較易於理解的方式來解釋:

-
轉址示意圖:
- 當頁面 A 使用轉址至頁面 B 時,頁面 A 將不再存在,使用者只能看到頁面 B 的內容。
-
Canonical 示意圖:
- 若使用 Canonical 方式,頁面 A 會告知搜尋引擎標準頁面 B 才是標準網址,因此頁面 A 與頁面 B 都能同時存在,並且能正確提供標準頁面為頁面 B。
簡而言之,使用 Canonical 標籤的優勢在於它能夠保留所有頁面的存在,同時指示搜索引擎哪個是主要版本。這樣做不僅能夠提供更好的使用者體驗,還有助於維護網站的 SEO 優勢。相比之下,轉址方式則會導致原始頁面消失,這可能會影響到用戶體驗和搜尋引擎排名。
需要使用Canonical的情境分享
商品頁面
對於商品頁面,當同一件商品有不同的尺寸和顏色可供選擇時,使用 301 轉址並不適合,因為使用者可能會因此無法找到他們想要的尺寸或顏色。在這種情況下,使用 Canonical 標籤是一個更適合的解決方案。透過 Canonical 標籤,可以將所有顏色和尺寸的變化指向原始商品頁面,從而標示為標準版本,並保持使用者的瀏覽體驗完整和一致。
舉例來說:
- 標準網址:https://www.example.com/men/t-shirt
- 不同顏色與尺寸網址:https://www.example.com/men/t-shirt?color=blue&size=m
在上述情況下,對於不同顏色和尺寸的網址,可以在 HTML <head> 標籤中添加以下 Canonical 標籤:
html
<link rel="canonical" href="https://www.example.com/men/t-shirt">
這樣就能夠確保搜索引擎將所有相似的網址視為同一個標準版本,從而避免因重複內容而導致的 SEO 問題,同時保持使用者的良好瀏覽體驗。
分類頁
對於分類或集合頁,通常是由多樣商品組成的頁面,可能會有各種排序、篩選和版面呈現方式。在這些頁面中,因排序、篩選等功能而產生的不同網址,使用 301 轉址並不適合,因為這樣可能會影響到用戶的篩選體驗。在這種情況下,使用 Canonical 標籤可以是一個更好的解決方案。
舉例來說:
- 標準網址:https://www.example.com/category/monitor/
- 排序與篩選後網址:https://www.example.com/category/monitor/?refine=pay_card&sort=price
對於排序和篩選後的網址,可以在 HTML <head> 標籤中添加以下 Canonical 標籤:
html
<link rel="canonical" href="https://www.example.com/category/monitor/">
這樣就能夠確保搜索引擎將所有相似的網址視為同一個標準版本,從而避免因重複內容而導致的 SEO 問題,同時保持用戶的良好瀏覽體驗。
多語言頁面
對於多語言或多地區版本的網站,可能會出現相同內容的重複頁面問題,尤其是當相同語言版本的內容存在於不同的網域或目錄中時。在這種情況下,使用 Canonical 標籤可以是一個有效的解決方案,以確保搜索引擎能夠識別並指向主要版本的網址。
舉例來說:
- 標準網址:https://www.example.de/
- 目錄重複頁面網址:https://www.example.com/de/
對於目錄重複頁面的網址,您可以在 HTML <head> 標籤中添加以下 Canonical 標籤:
html
<link rel="canonical" href="https://www.example.de/">
這樣就能夠告訴搜索引擎,標準版本的網址是 https://www.example.de/,從而避免因重複內容而導致的 SEO 問題,同時保持網站在搜索引擎結果中的排名穩定。如果您需要進一步了解多國語系的相關設置方式,可以參考相關文件或資源,以確保您的網站在國際市場上有良好的表現。
行動版網頁是獨立網址時
對於行動版網頁與桌面版網頁存在於不同網址的情況,使用 Canonical 標籤和 Alternate 標籤是非常重要的,這樣可以向搜索引擎清楚地指示兩者之間的關係,從而避免重複內容的問題。
例如:
- 桌機版網頁:https://www.web.com
- 行動裝置版網頁:https://m.web.com
對於桌機版網頁,您需要在 HTML <head> 標籤中添加以下 Alternate 標籤,指向行動裝置版網頁:
html
<link rel="alternate" href="https://m.web.com" />
對於行動裝置版網頁,您需要在 HTML <head> 標籤中添加以下 Canonical 標籤,指向桌機版網頁:
html
<link rel="canonical" href="https://www.web.com" />
這樣就能夠確保搜索引擎了解兩個版本之間的關係,並將其視為同一內容的不同版本,從而避免因為重複內容而導致的 SEO 問題。特別是在行動裝置採用獨立網址的情況下,善用 Canonical 標籤對於避免重複頁面是至關重要的。
AMP頁面
即使AMP網頁在近期不再是Google主力推廣的項目,但仍有許多網站使用它,因為它可以提供更快速的網頁載入速度。然而,就像其他類型的網頁一樣,AMP頁面也可能產生重複頁面的問題。在這種情況下,使用Canonical標籤是一個有效的解決方案。
例如:
- 非AMP頁面網址:https://www.example.com/info.html
- AMP頁面網址:https://www.example.com/amp/info.html
對於非AMP頁面,您需要在 HTML <head> 標籤中添加以下 Alternate 標籤,指向相應的AMP頁面:
html
<link rel="amphtml" href="https://www.example.com/amp/info.html" />
對於AMP頁面,您需要在 HTML <head> 標籤中添加以下 Canonical 標籤,指向原始的非AMP頁面:
html
<link rel="canonical" href="https://www.example.com/info.html" />
這樣就能夠確保搜索引擎了解兩個版本之間的關係,並將其視為同一內容的不同版本,從而避免因為重複內容而導致的SEO問題。對於使用AMP的網站來說,善用Canonical標籤可以是確保SEO效果的重要一環。
如何驗證網站內是否有成功設定Canonical標籤?
若您想確認自己的網站是否設置了Canonical標籤,或是想了解其他網站的設置情況,有幾種方式可以參考:
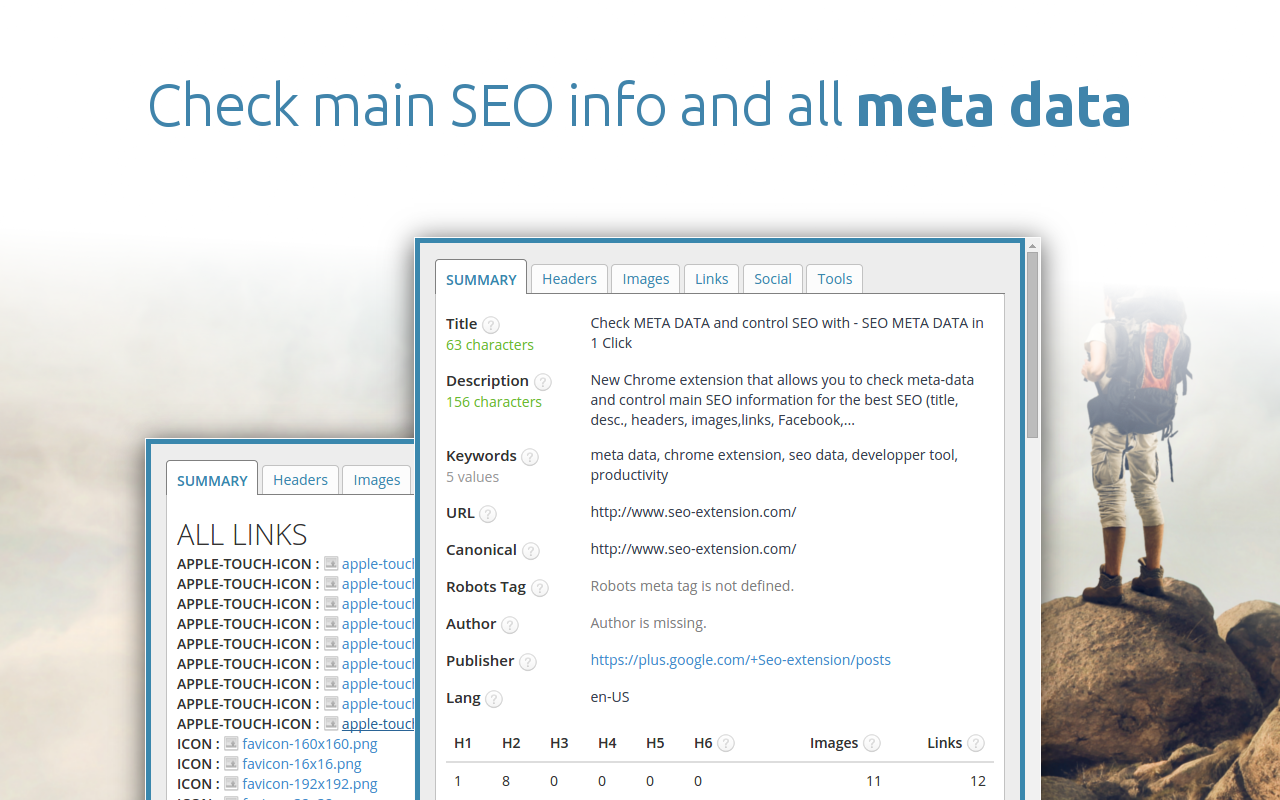
安裝瀏覽器外掛:

您可以安裝一些瀏覽器外掛,例如「SEO META in 1 CLICK」或「MozBar」等。這些外掛可以幫助您快速追蹤當前網頁的Canonical設置。這是最推薦的方法之一,因為它們提供了直觀且即時的檢測工具。
使用線上工具:

您可以使用一些線上工具,如「Canonical Tag Test」等,將單一網址測試,以取得其指向的Canonical網址。這些工具能夠方便地測試一個網址的Canonical設置情況,並提供結果供您參考。
線上工具連結:Canonical Tag Test
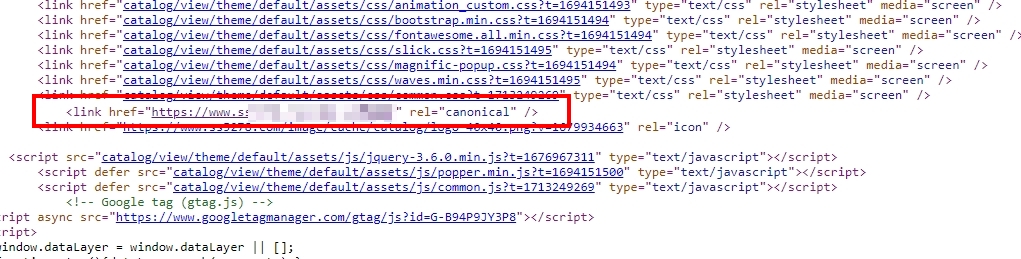
檢視原始碼:

您也可以直接檢視網頁的原始碼,在HTML標籤中尋找是否有設置Canonical標籤以及其對應的網址。不過需要注意的是,如果網站採用了客戶端渲染(CSR)或JavaScript渲染後才生成內容,直接查看原始碼可能會有誤判的情況。在這種情況下,建議您參考前述的外掛或線上工具,或者使用瀏覽器的開發者工具來檢視渲染後的程式碼。
一般Canonical常見問題
問題1:在跨越不同網域(Cross-Domain)的情況下,是否可以使用Canonical標籤呢?
當與媒體進行長期合作或在同時經營多個網站並發佈相同內容時,您可以要求在非標準頁面的網站上添加Canonical標籤,指向標準網站的頁面。這樣做不僅有助於SEO效益,還可以幫助搜索引擎確定主要版本,從而提高排名穩定性。
參考資料:
- Moz – Canonical Tags [2021 SEO]
- Yoast – rel=canonical: the ultimate guide to canonical URLs
- Explore Insiders – How to Use Canonical Tags in Cross-Domain Content?
問題2:使用Canonical標籤後,搜尋引擎就會將目標頁面當標準頁面嗎?
在Google提供的規範中,搜尋引擎建議的標準確實是一個參考,並非絕對。儘管如此,遵循這些規範絕對是有幫助的。雖然這些規範僅是建議,但遵循它們可以提高網站在搜索引擎中的可解析性,減少重複內容和排名競爭所帶來的問題。
問題3:當HTTP與HTTPS同時存在時,是否需要使用Canonical呢?
在討論是否使用Canonical之前,讓我們先問另一個問題:這些情況算是重複頁面嗎?基本上,答案是肯定的,它們都被視為重複頁面。
在這裡,我們先提供一些常見的重複頁面情況:
- HTTP/HTTPS
- www/non-www
- 網頁結尾是否帶斜線(例如:/t-shirt/ 與 /t-shirt ,但首頁除外)
以上情況都被視為重複頁面。至於是否應該使用Canonical標籤,以下是我們的建議:
- 建議使用Canonical標籤
- 同時,建議評估是否適合進行301重定向
- 同時,尋找站內是否存在指向重複頁面的相關連結,以減少需要進行重定向或使用Canonical標籤的情況。
問題4:網頁只有AMP網頁格式一種版本,那Canonical該怎麼設定?
若只有使用AMP版本頁面,可以同樣設置Canonical標籤,且直接指向AMP版本頁面,此情況下就無需設定rel="amphtml"的標籤於頁面中。
參考資料:What if I only have one page?
問題5:可以先用程式處理預設所有頁面都先Canonical指向當前頁面嗎?
原則上可以,但需先確認,Canonical指向的頁面,能夠預設排除篩選器、參數等相關變數,正確指向標準的目標頁面情況下,邊可以先做此預設。但若預設寫法是將『當前網址』直接設定到為Canonical網址,那就不要這樣處理,因為此種設置法重複頁面指向的也只會是當前的『重複頁面』網址而已。
Canonical標籤心得與結論
我們介紹了不少Canonical標籤的使用時機與常見問題,基本上Canonical標籤與301轉址方式主要都是能夠處理重複頁面的狀況,在改善重複頁面上有一定效益,但在使用該類型方式排除問題之餘,主要需要找出有哪些重複頁面是『必要存在』,又有哪些頁面是『非必要存在』,不要因為有這些方式,就忽略了改善基本問題的態度,這樣對網站來說才是長期治標又治本的方式!


.png?v=1647475200)




















.jpg?v=1697597433)



