鑒於最近開始架設網站
自己又是一個很健忘的人,來寫一篇文說說怎麼做基礎的網站架設吧!
首先
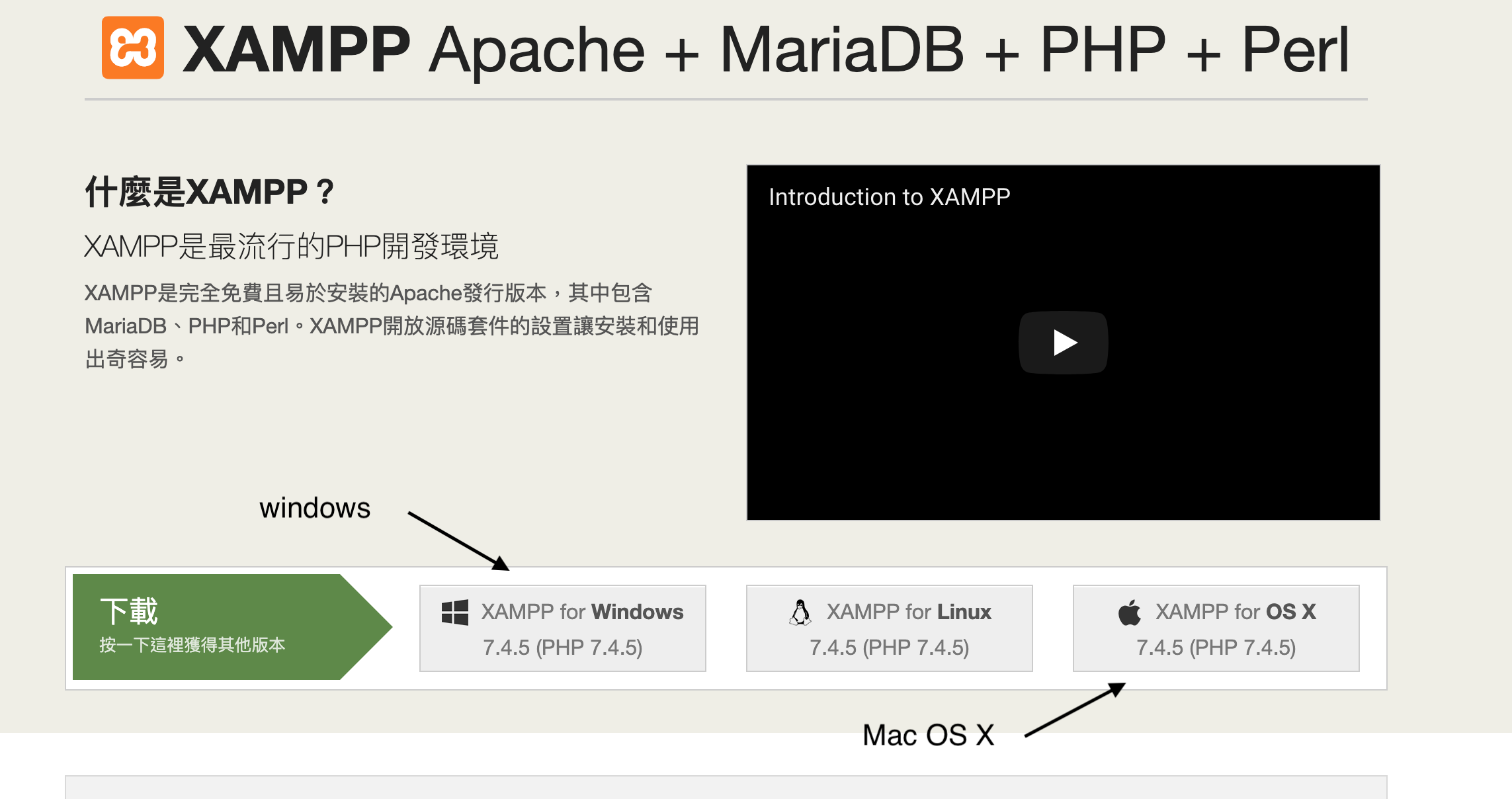
先來介紹架設網站的工具 — XAMPP

這是一款免費且裡面包含PHP、Apache、MySQL…等各種架設網站會用到的工具集合包。
只要連到XAMPP的網站就可以下載,後面也會介紹設定的步驟。
接著是介紹PHP的框架 — Laravel

這是一個PHP的開源框架(Framework),使用框架的好處是已經有設計好的網站雛形,之後改寫或設計時也能直接套用已經寫好的方式或版型修改。
既然主題是網站架設,那我們的目的就是能快速呈現網頁的成果,所以使用框架做基礎網站架設。
介紹完了兩個最主要的內容,就直接開始吧!
安裝XAMPP
1. 到XAMPP的網站下載符合電腦系統的安裝包 — 網站連結

2. 點擊安裝包開始安裝,一開始會跳出提示,避免UAC權限造成問題,盡量不要安裝在
C:\Program Files內。安裝過程一路按確定就OK,windows用戶的預設路徑會在C:\xampp。
安裝Laravel
1. 安裝Laravel之前,我們需要先安裝方便管理PHP的軟體工具 — Composer
2. windows版作業系統只要安裝網站給的exe檔就解決了— 下載連結
3. 安裝Composer時,前面直接下一步,接著要選擇要使用的PHP位置。剛剛安裝的XAMPP內自帶PHP,而PHP執行檔的位置在xampp\php\php.exe,若是XAMPP安裝在預設目錄,則在C:\xampp\php\php.exe。
- 這步驟結束一直按下一步就安裝完成了!
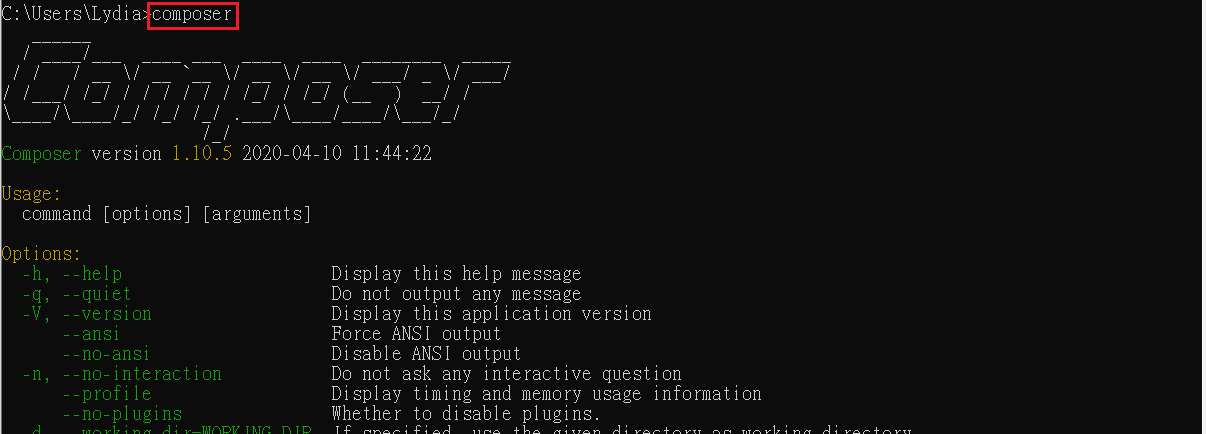
安裝完成後要確定是否成功安裝,windows版可以使用win鍵+R並輸入「cmd」開啟命令提示字元工具,並輸入composer,出現大大的"COMPOSER"字樣就是成功了!

因為自己電腦已經安裝,這是別人電腦請別介意名稱:P
4. 繼續使用命令提示字元工具輸入下面指令,Composer工具就會開始幫使用者下載Laravel的安裝工具到環境中

composer global require"laravel/installer"
5. 使用Laravel安裝工具使用下面指令建立一個專案,這裡移動到xampp\htdocs目錄底下
(使用cd ..退回和cd 資料夾名稱移動到想建立的位置)

laravel new projectName
經過漫長的等待,可以在目的資料夾內看到一個建置完成的預設Laravel專案

完成訊息
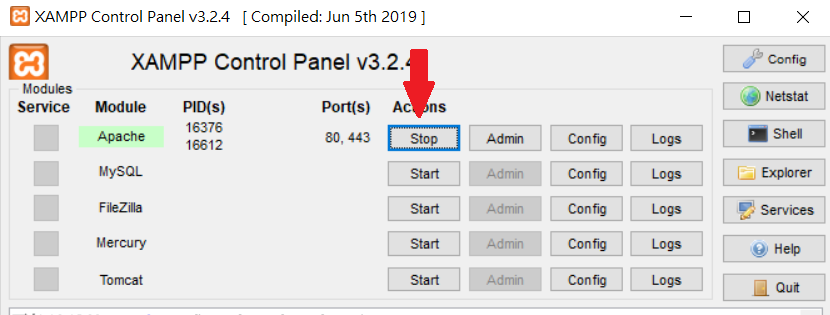
開啟XAMPP的Apache看看成果如何吧!
先重啟伺服器

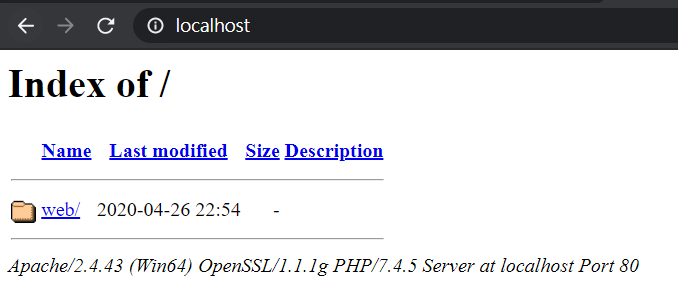
開啟瀏覽器在網址列輸入
localhost

開啟的並不是Laravel的網頁,而是一個類似資料夾的頁面,這是因為預設開啟的路徑是在xampp\htdocs底下,但在裡面沒有找到index.php的檔案
怎麼開啟呢?
第一個方法
直接點檔案夾的web->public或者在網址輸入localhost/web/public就可以看到Laravel的預設頁面,但每次輸入都要點按或者輸入一長串的路徑改變指向就會有點麻煩!
第二個方法
修改伺服器指向的位置到xampp\htdocs\web\public中,就不用每次指定位置,而修改的方法是到xampp\apache\conf目錄底下開啟httpd.conf設定檔找到
Define SRVROOT "C:/xampp/apache"
ServerRoot "C:/xampp/apache"
將他們改為
Define SRVROOT "C:/xampp/apache/web/public"
ServerRoot "C:/xampp/apache/web/public"
接著重啟Apache(在XAMPP點Stop後再Start)
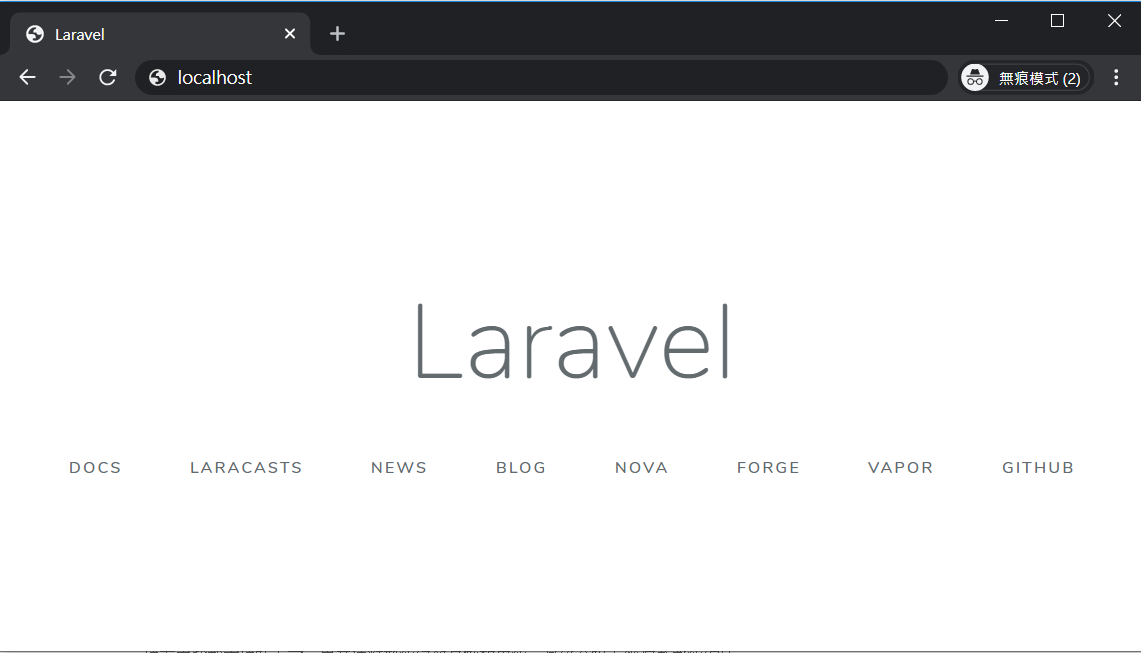
回網址列輸入localhost

就可以看到預設的Laravel網頁了!
以上就是簡易版的架設教學
之後再實作其他更有趣的東西吧!



.png?v=1647475200)




















.jpg?v=1697597433)



