為何使用VSCode 開發?
多數人聽到微軟的內容會比較反感,常常是一個組合包、不開源、環境限制諸如此類。和朋友聊天也都覺得用該語言的IDE(Integrated Development Environment)開發支援性肯定比較好!這點我保持開放的態度,畢竟沒有用過XD
那為什麼我還是喜歡用VScode呢?
快捷鍵
做事要快,支援的快捷鍵也會影響效率,撇除基本技能複製貼上不說,來講講幾個比較常用的快捷鍵試著說服大家吧!
Ctrl + D
尋找並選取頁面中下一個與匡選內容相同的字串,並可同時更改。
Shift+Ctrl+D
尋找並選取頁面中所有與選取項目相同的內容



Ctrl+Alt+Up or Down
以目前行為基準,選取同列的上或下內容,可同步修改。

Alt+Shift+F
自動排版,需先設定排版參考格式,個人是用Prettier,詳細設定下面會提到。
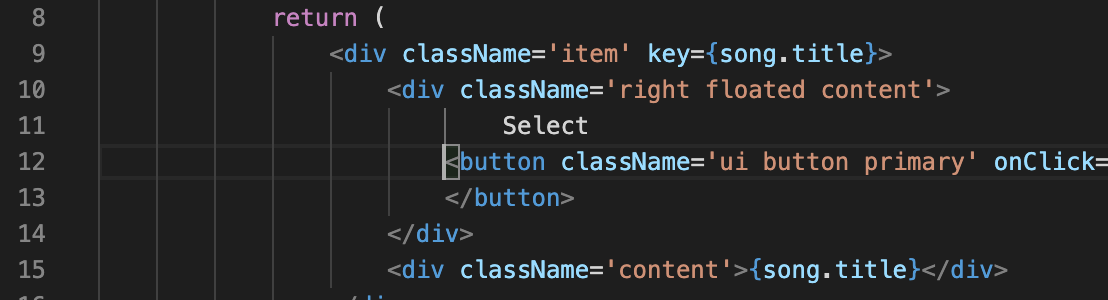
Alt+Up or Down
快速與上或下行交換


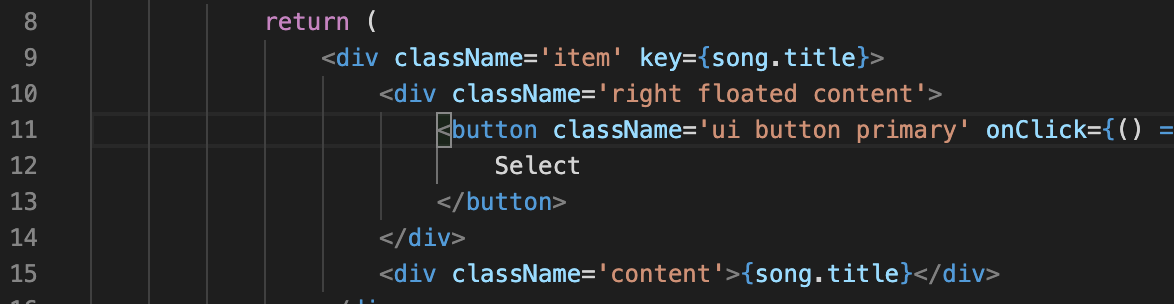
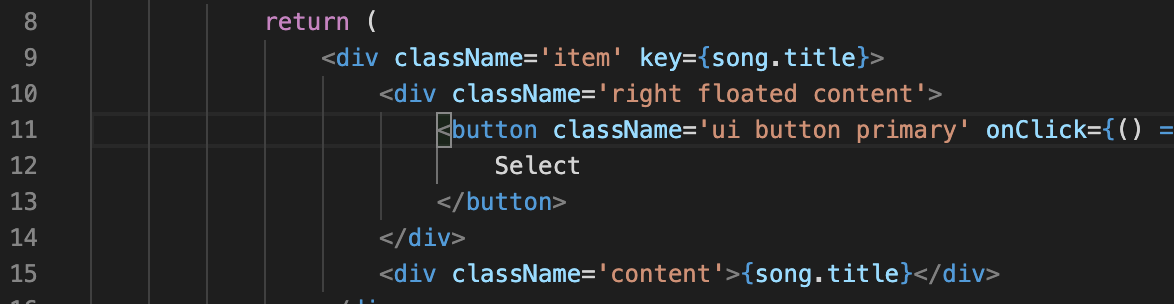
Alt+Shift+Up or Down
複製當行內容在上或下


Ctrl+P
搜尋並打開目前目前VScode內的檔案
因為Coding的內容,以上是我比較常用的快捷鍵,覺得太少嗎?
還可以使用Ctrl+Shift+X開啟擴充套件,搜尋自己習慣的快捷鍵設定哦~
Git的整合
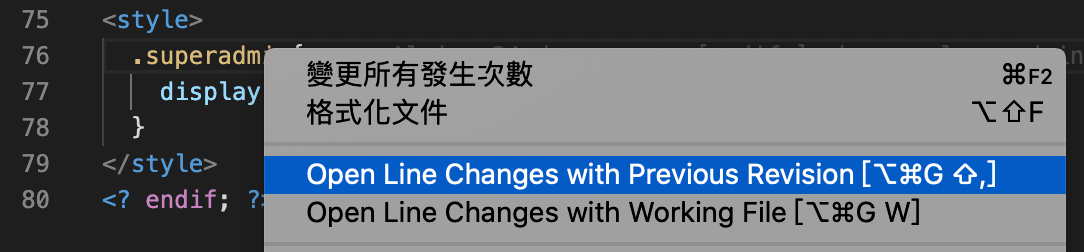
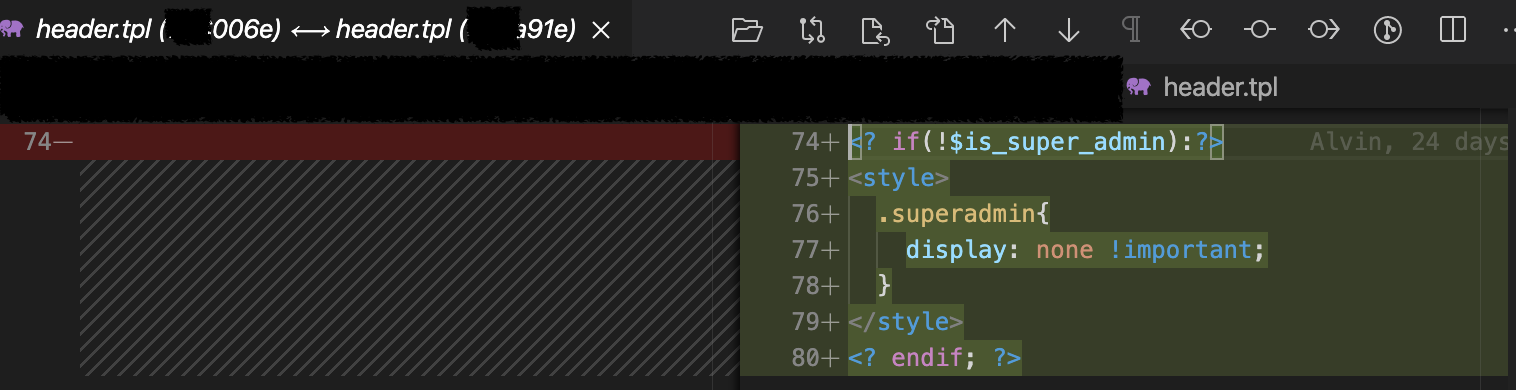
是否曾經看到某段Code時忘記是誰寫的,是自己改的?同事改的?多久前改的?改了什麼內容?
VScode有整合Git,且搭配擴充套件GitLens可以輕鬆解決這個問題。



這是我認為VScode中其中一個滿強大的優勢。
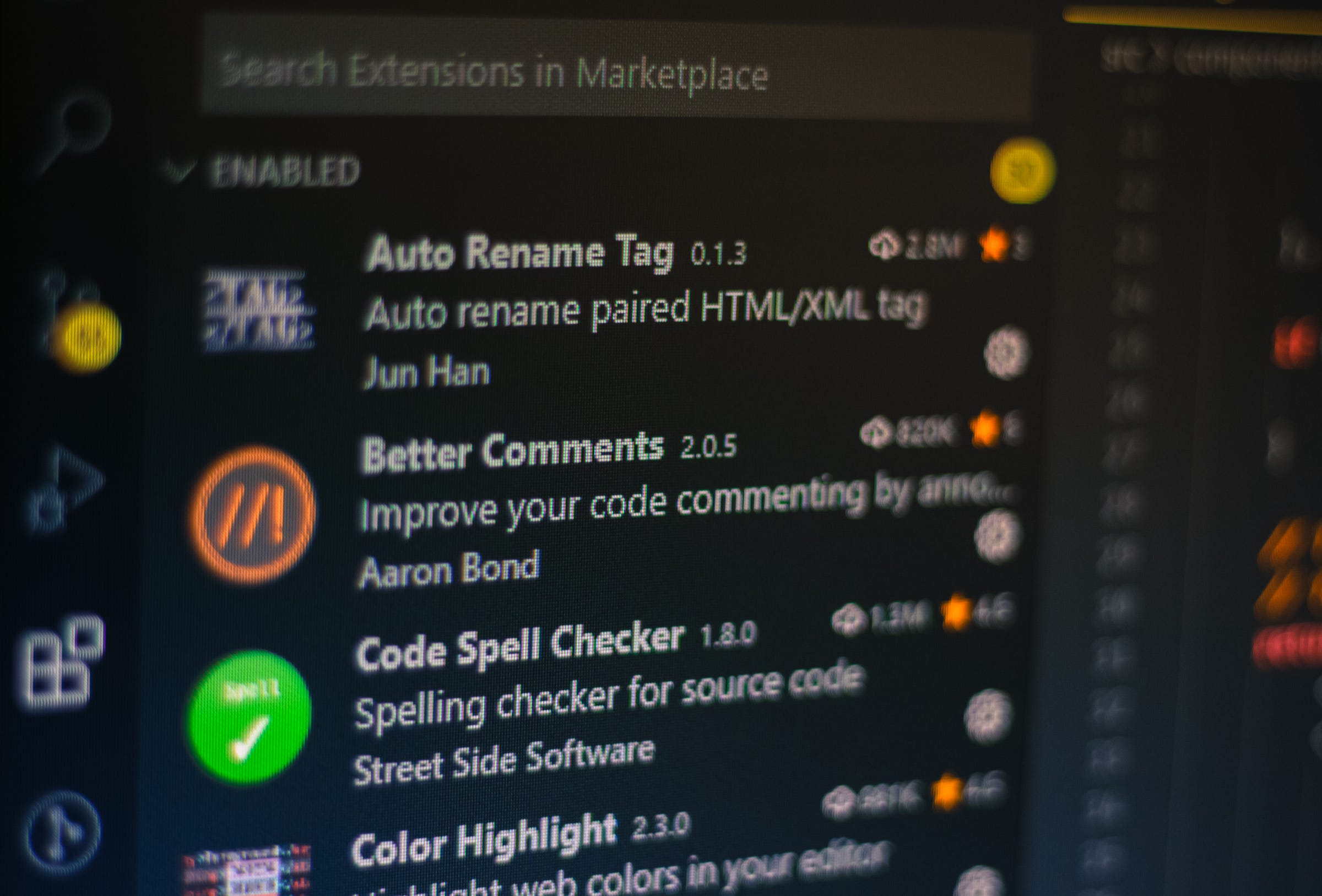
多元開放的擴充套件
在選單左邊有Extensions的按鈕或者使用Ctrl+Shift+X開啟擴充套件清單。只要搜尋關鍵字就能找到並安裝,省去浪費時間去做一些重複的事情或者讓版面更加美觀。
推薦的一些不錯的套件
Prettier / Beautify
簡單好用的格式化套件,有些副檔名如.tpl沒有設定對應語言可以按Ctrl+P輸入settings.json打開設定文件,裡面放入
"files.associations": {
"*.tpl": "php",
}
prettier就會自動將.tpl檔案用php來格式化了。
Beautify自己是沒有使用,因為用習慣Prettier,但有些朋友比較喜歡Beautify。
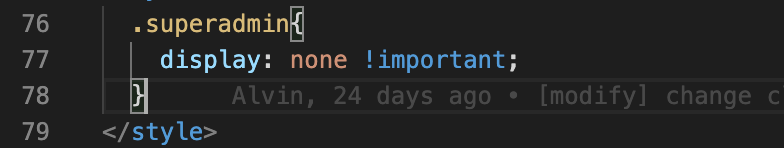
GitLens
在前面的Git的整合內有提到,可以顯示Git上當行的相關資訊。
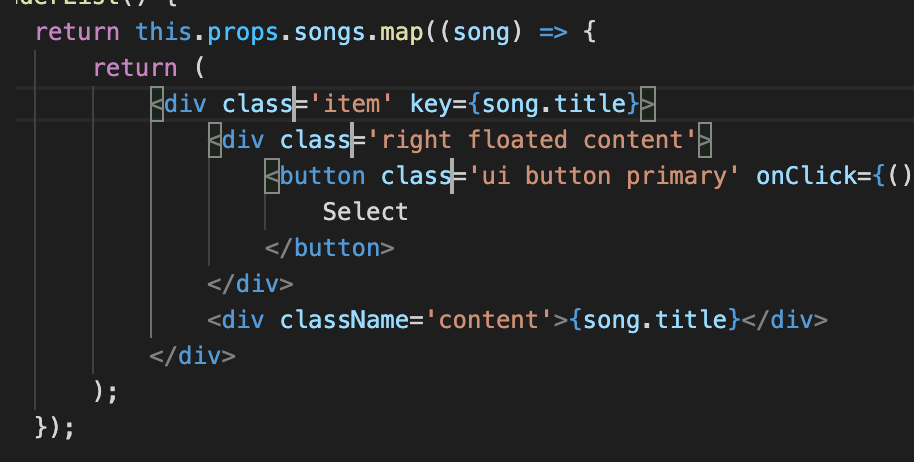
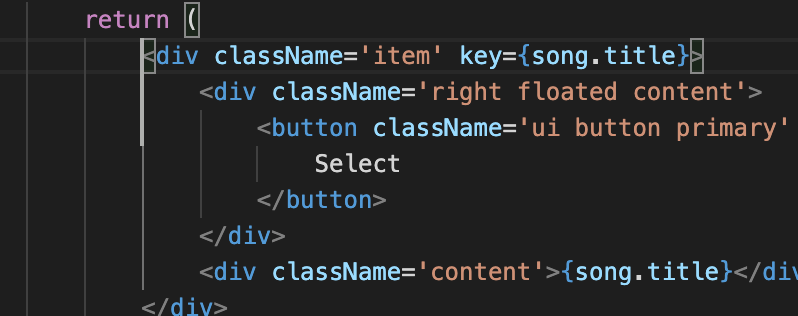
Auto Close Tag
有碰到前端頁面會比較常使用,輸入一些Html的標籤按下>時,會自動生成結束的部分,如輸入<div接著輸入>會自動生成後面的</div>。
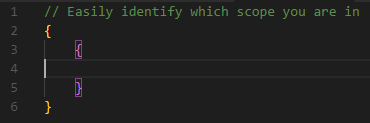
Bracket Pair Colorize
點擊方便尋找各種括號對應的結束位置在哪。


繁體中文
對於不認識的編輯器,又有大量英文感到頭痛嗎?沒關係!VScode套件內有各種語言供使用 :P
其他還有很多不錯的套件,有興趣的可以多看不同文章,看看大家都使用些什麼安裝來用用看,反正uninstall也非常容易。
以上就是幾個我用VScode編輯器的理由,當然還有一些如很輕量化,開啟速度頗快(使用electron.js開發);多OS都能使用,所以熟悉後不必適應新編輯器的快捷鍵;內建Debug工具,能在中斷點輕鬆看到值與內容;對於http的request/response也有相關套件,去查內容…….等。
總歸一句,套件是為了讓使用者做事更方便,一定還有很多好玩有趣的套件讓大家可以在發現時充滿驚喜的使用它。
不訪也下載試試看吧~
參考



.png?v=1647475200)




















.jpg?v=1697597433)