[CSS] 網頁設計教學超入門:網頁排版的方式總集篇

html: table
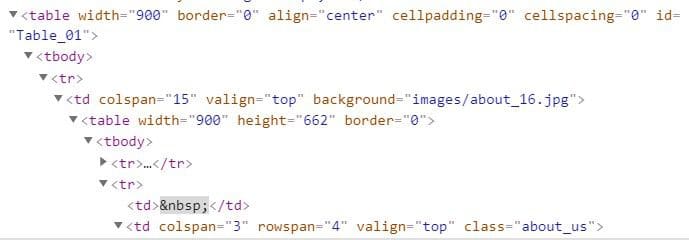
原本table設計用來就是呈現複雜資料的一種html tag,但在早期也常被用來作為網頁的排版,甚至現在精美的email樣式也都仍然是用table來排版。
然而因為其複雜的html程式結構,還有樣式設定的彈性較低,在重視SEO且行動裝置普及的現在,已經不再適合作為網頁排版的方式。
以table排版的網頁經常看到這樣的複雜巢狀結構

css: float
後來使用div標籤(即division,部分、區塊)已成為網頁排版的主流。只要在div上設定其CSS的float屬性就能根據內容大小靠左或靠右,並且讓接續的文字環繞在旁。
常見的文繞圖就是再接續文字區塊的<img>上設定 float: left 或 float: right 。
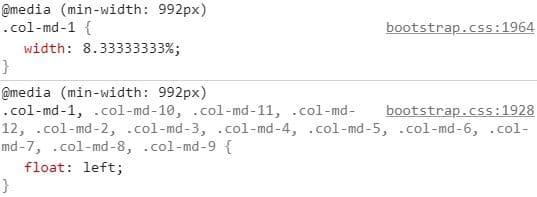
在bootstrap 3 的grid system也是以float作為排版方式

另外要注意的是float效果在position: absolute的元素上是無效的。
立刻來玩玩 https://www.w3schools.com/cssref/pr_class_float.asp
css: flex
雖然float在排板上已經相較於table容易許多了,但還是有很多問題無法解決,例如:對齊、垂直排列、clear等等。
而flex的出現簡直就是救星!flex要注意的是外容器與內元素分別要設定的屬性是不同的,
並且要先在外容器設定 display:flex 或 display:inline-flex ,才能繼續設定外容器與內元素的flex相關屬性。
在bootstrap 4 的grid system也改以flex的方式作為排列方式。
不過flex能玩的東西太多了,後續會再寫一篇flex專篇來介紹!
css: grid
真正為了排版而生的css屬性終於誕生了!
不僅可以調整排列方向、對齊方式,還能夠直接設定欄、列數,以及欄、列的間隔,不用再自己計算50%或33.33%了!
與flex類似有外容器及內元素的概念,須設定外容器為 display: grid 或 display:inline-grid 。
但新的東西總是會遇上支援度不足的問題,在IE瀏覽器就無法使用grid屬性。
與grid相關的屬性也會在後續寫一篇為大家作介紹!



.png?v=1647475200)




















.jpg?v=1697597433)


