項次
1.前言
2.不需要使用 Google Maps API 的方法
3.申請 Google Maps API 及啟用服務
4.綁定帳單信用卡服務
5.設定額度限制
前言
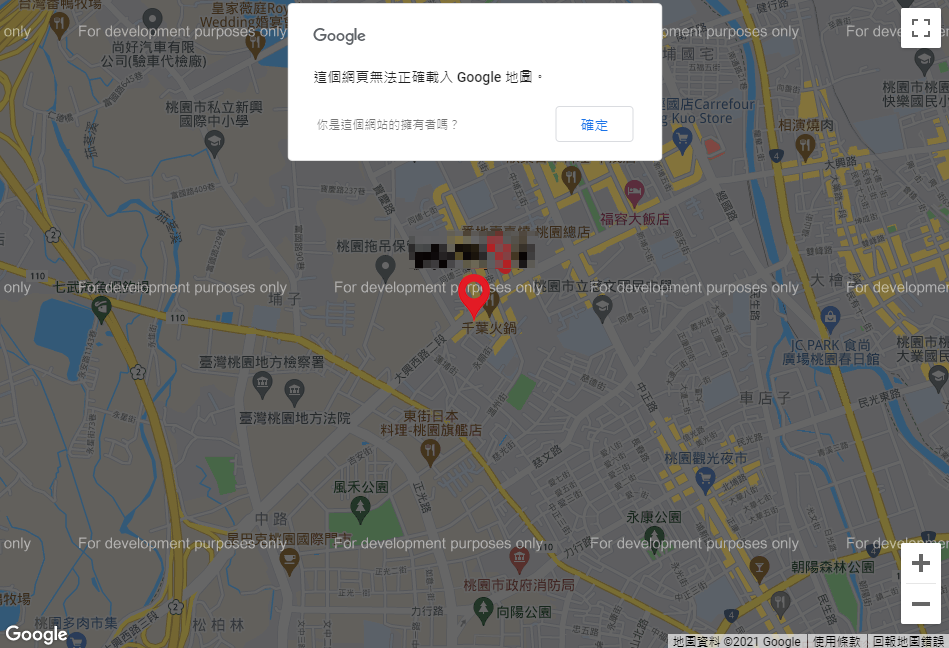
近幾年多數網站使用的聯絡資訊或是地圖相關,幾乎都會選擇 Google Maps 進行串接,起初 Google Maps 是不需要任何費用即可免費供開發者使用,但於 2018 年時 Google 宣布將進行收費,如果你的網站是早期埋入 Google Maps 地圖的網站,應該都會遇到調出一個訊息「這個網頁無法正確載入 Google 地圖。」及一堆浮水印擋住了的地圖顯示,雖然仍可查看,但對於瀏覽網站的使用者有所不便,今天就要教幾招讓你可以輕鬆解決這些問題!

不需要使用 Google Maps API 的方法
相信大家遇到很多情況是,以前 Google Maps 是提供免費使用的,突然收費的情況讓很多既有的相關網站無法順利正常顯示地圖,但現在收費了是否就只能由付款呢?其實不盡然,Google 雖然現在已針對服務進行收費,但若開發者在預算上有所限制的情況下,還是可以用其他方式進行解決的。
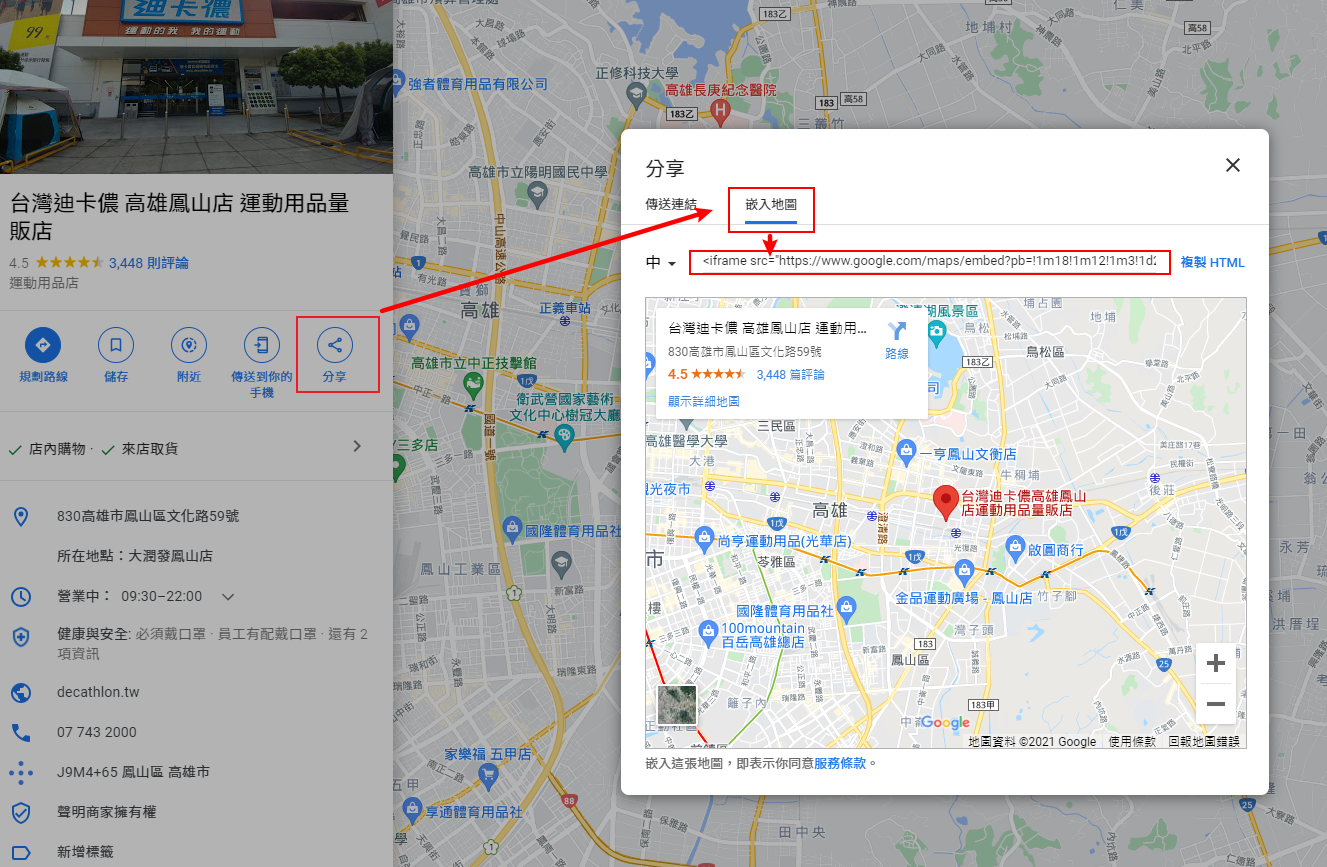
首先進入到 Google Maps 時,進行搜尋您相關的地點,並點選「分享」、「嵌入地圖」,並將下方的網址「複製」後,貼到您的相關網站相關位置,即可顯示相同效果,只是相對的,顯示的方式就只能以 Google 原始制定的方式進行顯示。

申請 Google Maps API 及啟用服務
當然,如果您想要有客製化的顯示,就必須使用 Google Maps API 所提供之服務,而服務也會針對相關的內容進行收費,不過慶幸的是 Google 雖然針對服務已進行收費,但也有提供每個月免費的額度,若流量未超過每個月的免費額度則不需要收費,超過則依照標價進行每個月結帳付款,相關 Google Cloud 收費表 附上此讓您參考。

接下來也會依照步驟的告訴大家如何進行申請 Google API 相關服務的流程。
步驟一:首先請進入到 Goolge Cloud API 的的管理首頁
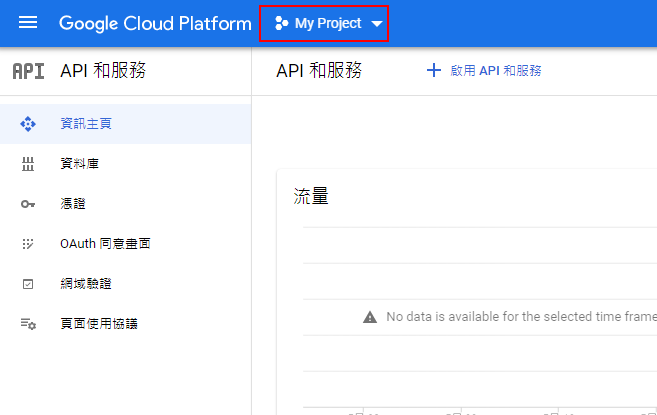
步驟二:點選左上方的「MY Porject 」

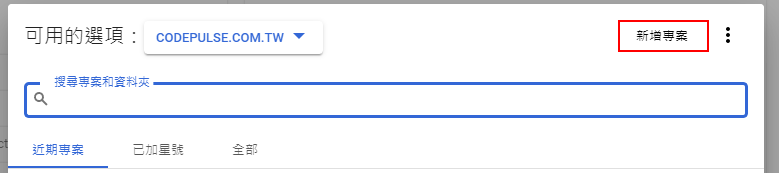
步驟三:點選右上方的「新增專案」

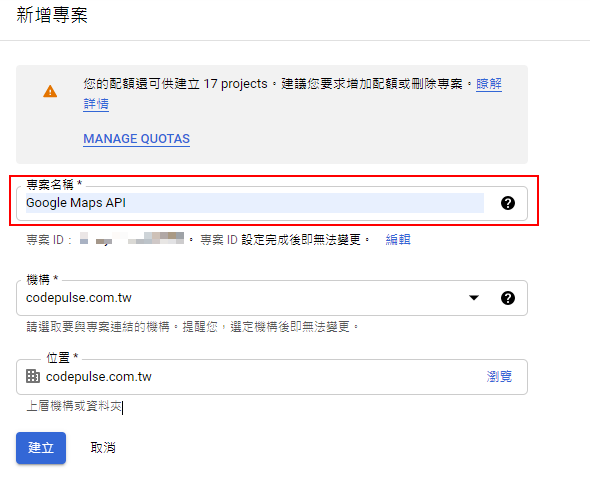
步驟四:在「專案名稱」內打上您欲新增的的專案內容,這裡可自行決定輸入內容,可辨識即可 (範例:Google Maps API)

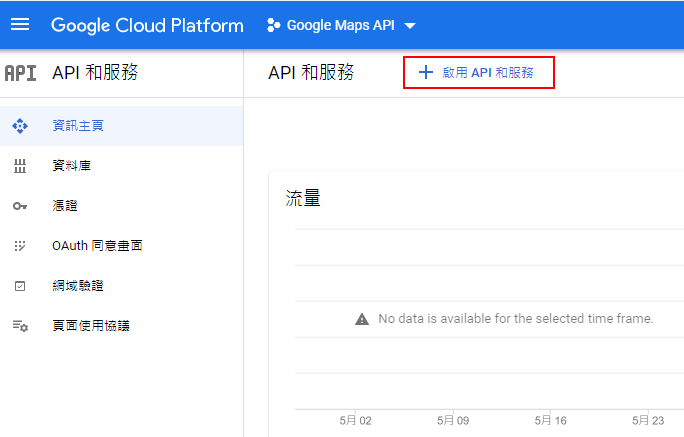
步驟五:專案建立完畢後會回到主頁,接著針對新增的專案,點選「啟用 API 和服務」

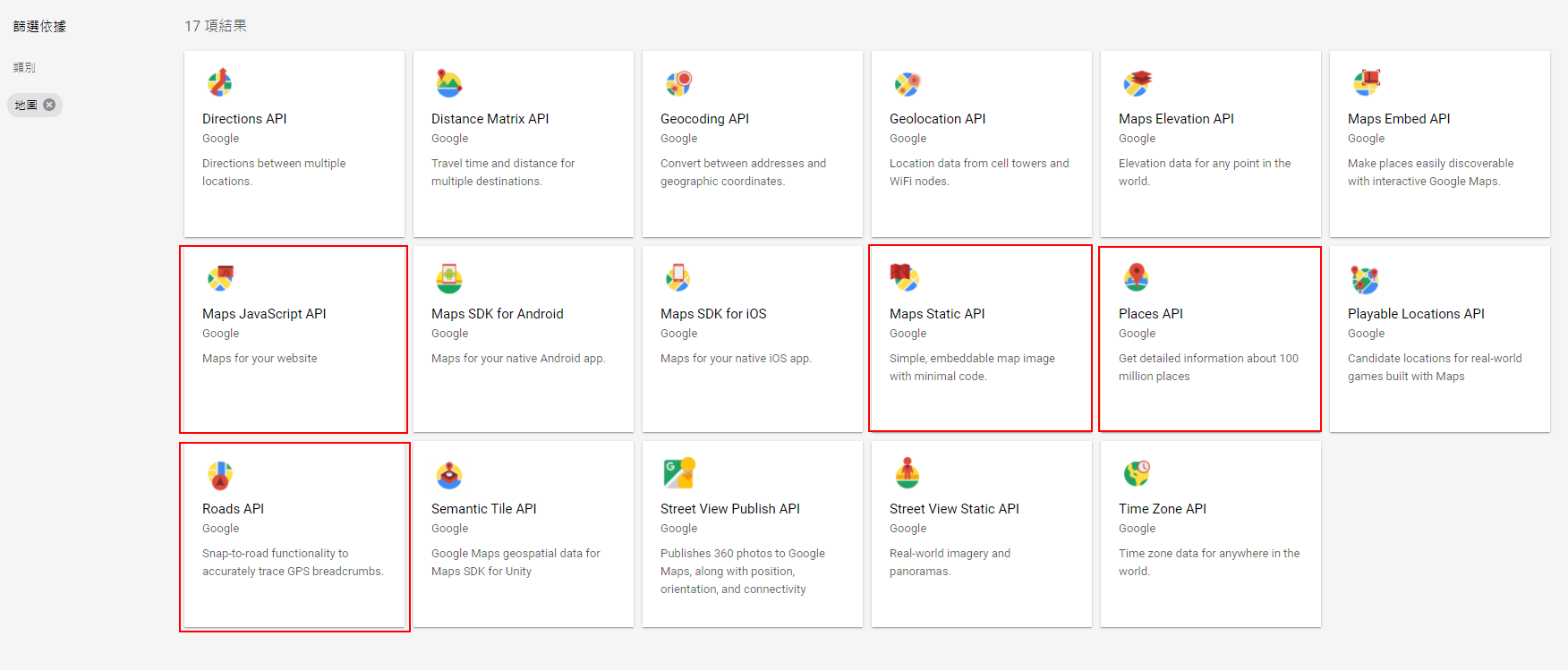
步驟六:進入到 API 服務啟用頁,查看左側篩選並選擇「地圖」進行篩選

步驟七:以網頁來說,至少一定要啟用「Maps JavaScripr API」,剩下框選服務也有可能會使用到,您可依照需求進行選擇

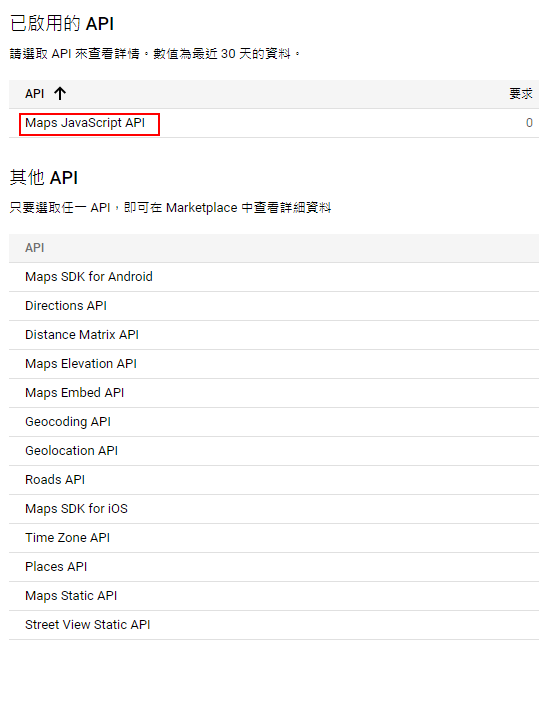
步驟八:啟用後,頁面會跳至目前以啟用的 API 頁面,可確認是否有確實啟用 API 服務

綁定帳單信用卡服務
當上述作業完成後,再回到您的服務上查看,應該一樣會有同樣問題,原因是還缺少了一個步驟,綁定信用卡,由於 Google Cloud 服務帳單是自動計算,也會自動進行扣款,所以服務必須要先綁定信用卡後,才可以正式啟用。
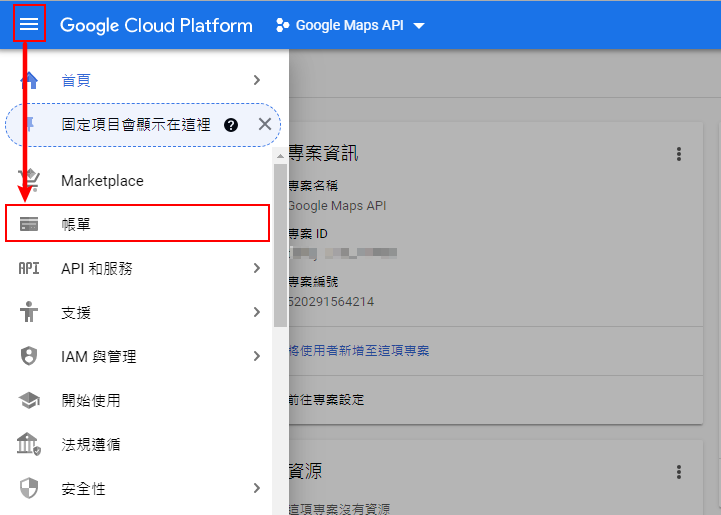
步驟一:點選左上的「選單按鈕」,彈出側邊選單時,請點選「帳單」

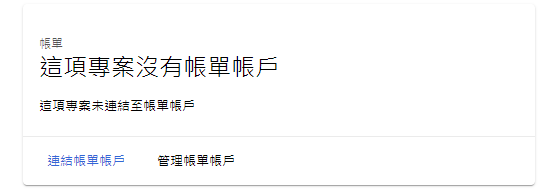
步驟二:若項目尚未連結帳戶則會彈跳下列訊息,接著點選「連結帳單帳戶」

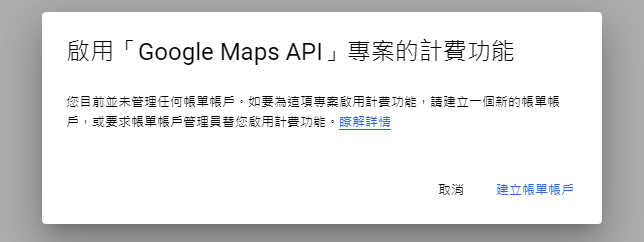
步驟三:接著請點選「建立帳單帳戶」

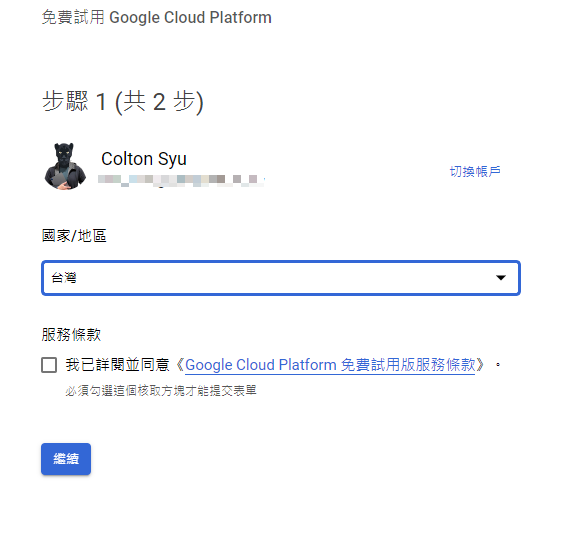
步驟四:進入到建立帳戶頁面選擇「國家/地區」後,並勾選「服務條款」後點選「繼續」

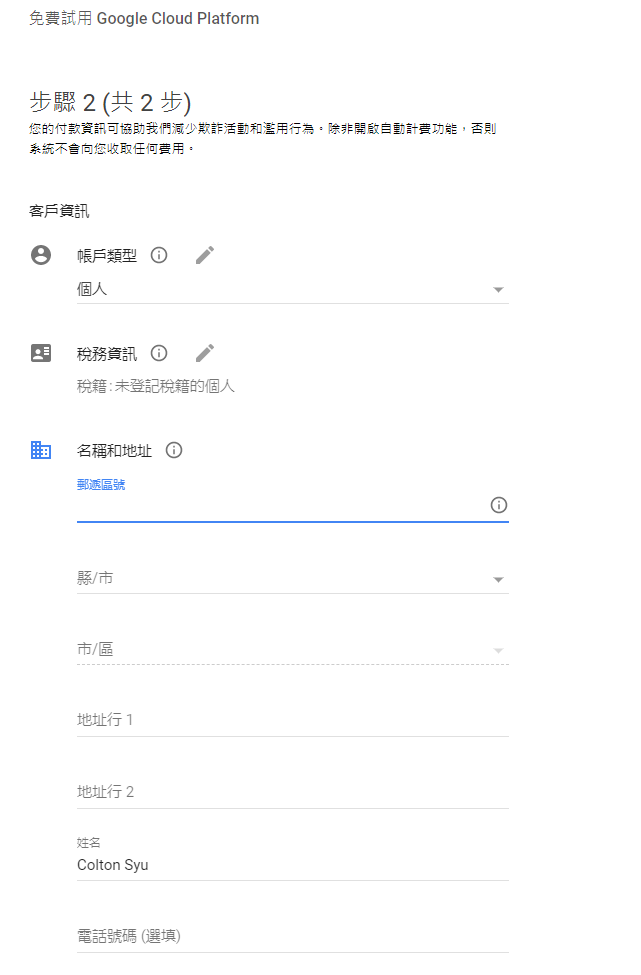
步驟五:依照客戶資訊進行欄位填寫,並且輸入「信用卡」卡號完畢後點選送出後即完成綁定。

設定額度限制
Google 也很貼心地推出額度限制的功能,預防可能帳單超出預算的部分來進行額度限制設定。
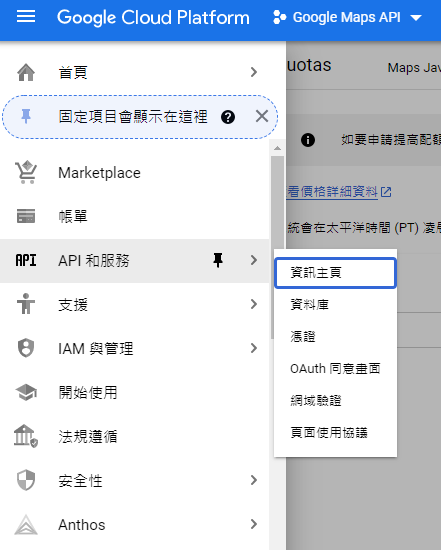
步驟一:一樣點選左上的「選單按鈕」,彈出側邊選單時,鼠標移置「API 和服務」,彈出右邊小視窗時點選「資訊主頁」

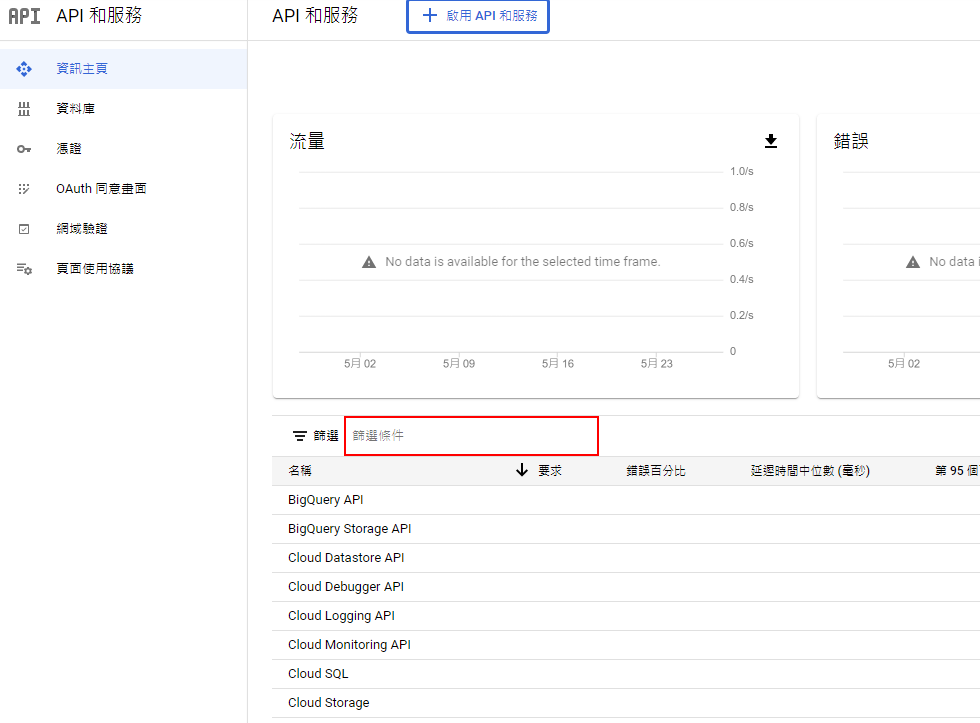
步驟二:進入到 API 和服務相關頁面後,下方篩選條件輸入「Maps JavaScript API」

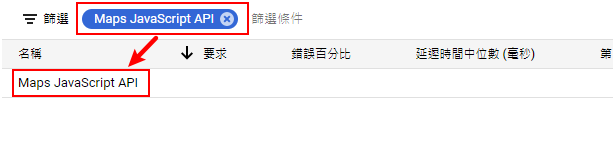
步驟三:篩選完畢後點選「Maps JavaScript API」項目進入設定頁面。

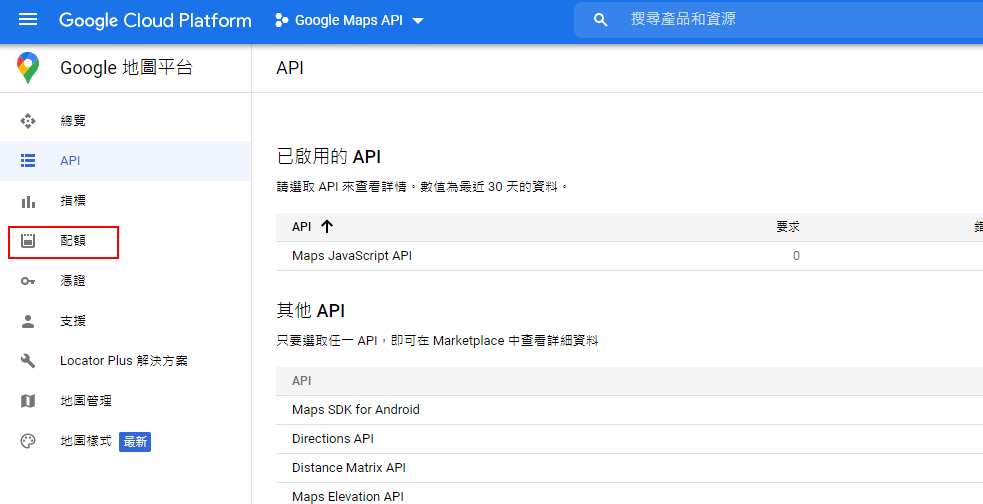
步驟四:進入到該頁面後點選左側選單的「配額」

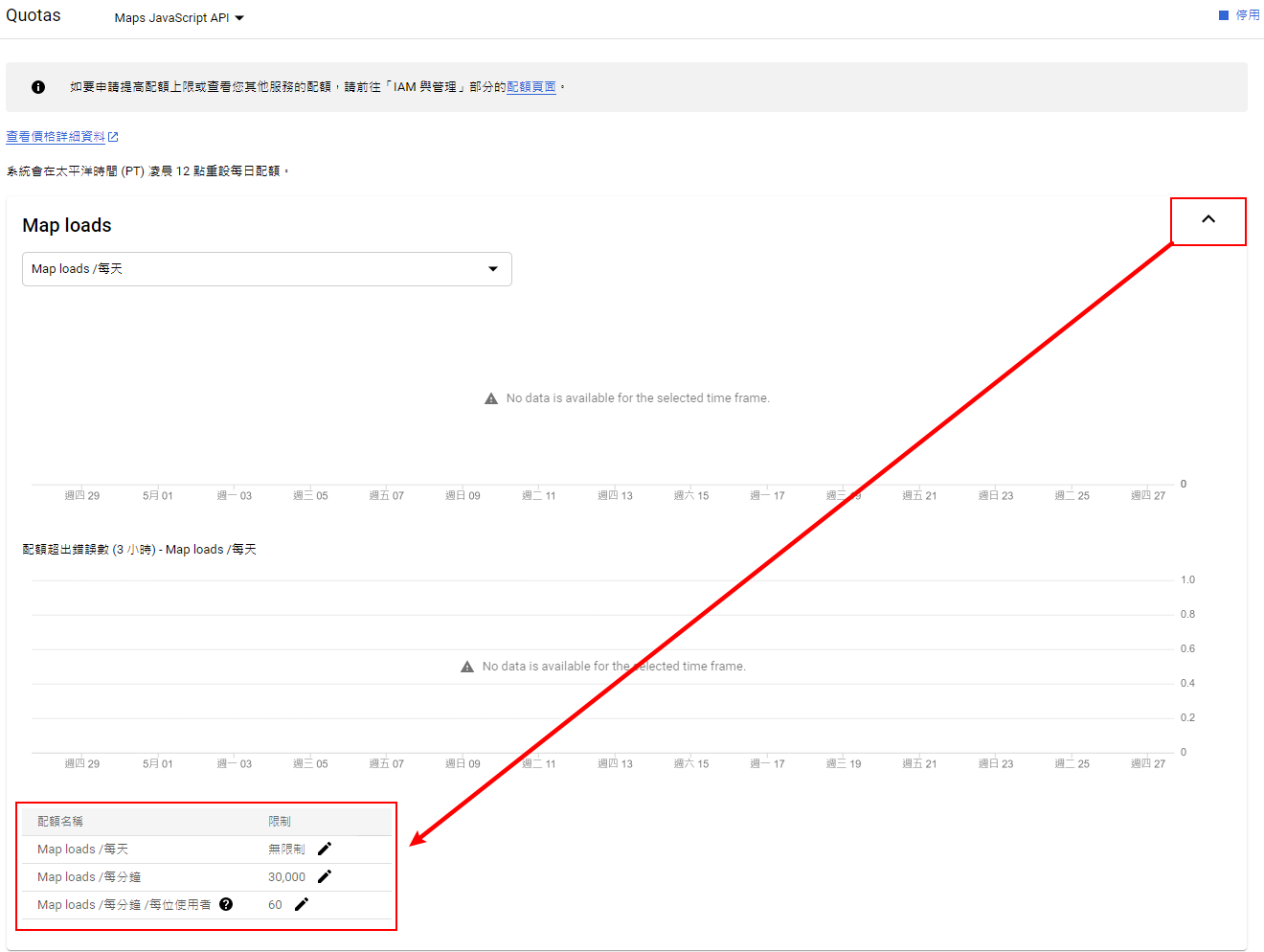
步驟五:右側畫面會出現 Maps load 若選單是縮起來的記得點選一下展開,即可看到設定資訊,點選旁邊的「筆」icon 即可以進行編輯。

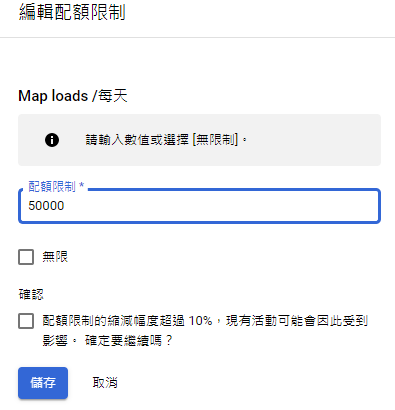
步驟六:最後針對「配額限制」輸入框內輸入需要限制的次數,再按下「儲存」即可完成。




.png?v=1647475200)




















.jpg?v=1697597433)



